效果图是由非常多的光丝构成,不过这些光丝不是用钢笔勾出路径后描边路径得到的。是用更梦幻的水平光束变形得到的。多条叠加后的效果非常梦幻。 最终效果
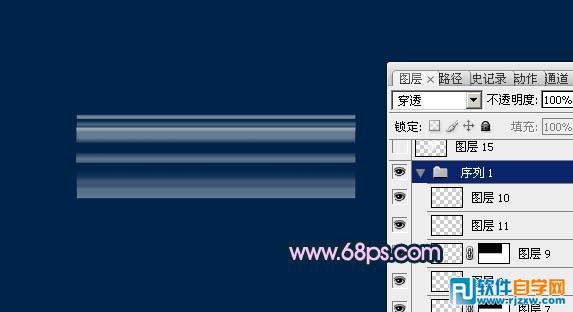
 1、在制作翅膀之前,我们需要先做一些准备工具,需要先做好一些平行的白色半透明线条,大致需要完成的效果如下图。
1、在制作翅膀之前,我们需要先做一些准备工具,需要先做好一些平行的白色半透明线条,大致需要完成的效果如下图。 
<图1>
效果图是由非常多的光丝构成,不过这些光丝不是用钢笔勾出路径后描边路径得到的。是用更梦幻的水平光束变形得到的。多条叠加后的效果非常梦幻。
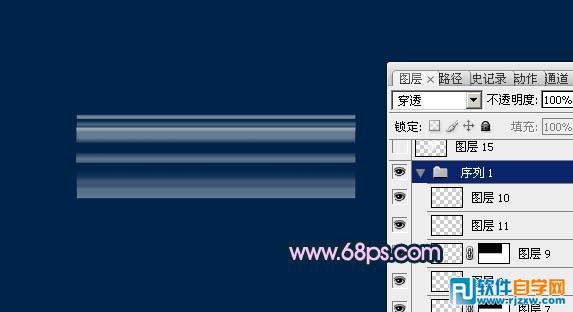
 1、在制作翅膀之前,我们需要先做一些准备工具,需要先做好一些平行的白色半透明线条,大致需要完成的效果如下图。
1、在制作翅膀之前,我们需要先做一些准备工具,需要先做好一些平行的白色半透明线条,大致需要完成的效果如下图。 
<图1>
效果图是由非常多的光丝构成,不过这些光丝不是用钢笔勾出路径后描边路径得到的。是用更梦幻的水平光束变形得到的。多条叠加后的效果非常梦幻。

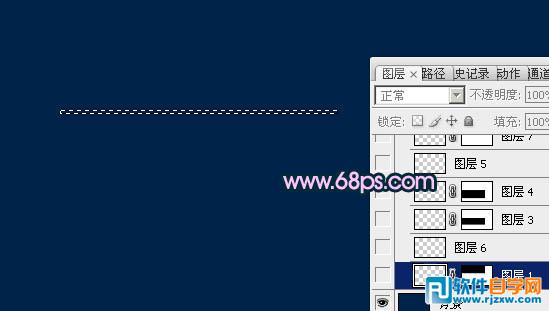
<图2>

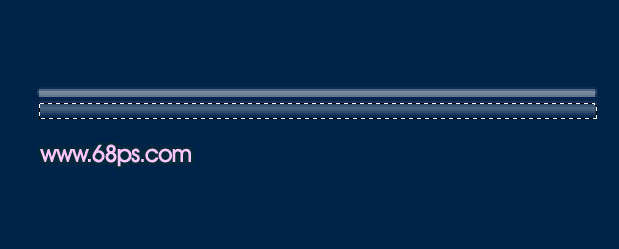
<图3> 3、新建一个图层,用矩形选框工具拉出下图所示的选区填充白色,然后把图层不透明度改为:30%,取消选区后加上图层蒙版,用黑白线性渐变拉出底部透明效果,如下图。

<图4>
效果图是由非常多的光丝构成,不过这些光丝不是用钢笔勾出路径后描边路径得到的。是用更梦幻的水平光束变形得到的。多条叠加后的效果非常梦幻。

<图5> 5、同上的方法再制作其它的色块,过程如图6,7。

<图6>

<图7>
效果图是由非常多的光丝构成,不过这些光丝不是用钢笔勾出路径后描边路径得到的。是用更梦幻的水平光束变形得到的。多条叠加后的效果非常梦幻。

<图8>

<图9> 7、按Ctrl + J把当前图层复制一层,按Ctrl + T 稍微旋转一点弧度并缩小一点,效果如下图。

<图10>
效果图是由非常多的光丝构成,不过这些光丝不是用钢笔勾出路径后描边路径得到的。是用更梦幻的水平光束变形得到的。多条叠加后的效果非常梦幻。

<图11>

<图12> 9、把做好的光束合并,锁定图层不透明度后用渐变工具拉出紫色至蓝色线性渐变,效果如下图。

<图13>
效果图是由非常多的光丝构成,不过这些光丝不是用钢笔勾出路径后描边路径得到的。是用更梦幻的水平光束变形得到的。多条叠加后的效果非常梦幻。

<图14> 11、同上的方法再复制几层,适当调整好位置和大小,过程如图15,16。

<图15>

<图16>
效果图是由非常多的光丝构成,不过这些光丝不是用钢笔勾出路径后描边路径得到的。是用更梦幻的水平光束变形得到的。多条叠加后的效果非常梦幻。

<图17> 13、再多复制一层,适当调整好位置和大小,混合模式为“颜色减淡”,效果如下图。

<图18> 14、右边翅膀基本完成,把构成翅膀的几个图层合并,再复制一份水平翻转后移到左边,与右边翅膀对接成完成的翅膀,效果如下图。

<图19>
效果图是由非常多的光丝构成,不过这些光丝不是用钢笔勾出路径后描边路径得到的。是用更梦幻的水平光束变形得到的。多条叠加后的效果非常梦幻。

<图20> 最后调整一下亮度,装饰一些光斑,完成最终效果。

标签: PS




