光束制作的重点是注意好光的层次感,制作的时候先由底部的暗光开始慢慢渲染,逐层加亮光束的亮度,这样做出的光束才明暗分明,非常有穿透性。 最终效果

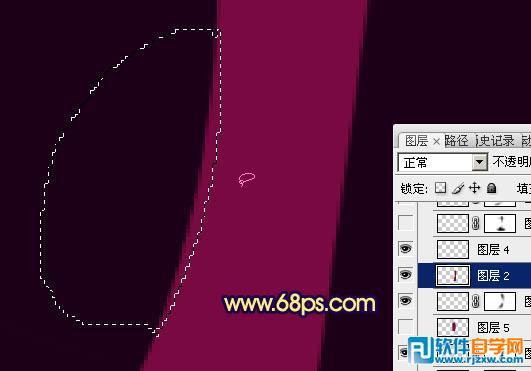
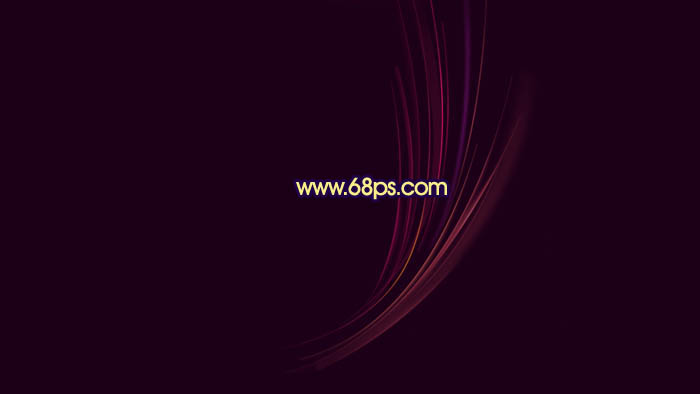
<点小图查看大图> 1、制作之前先分析好光的构成,大致分为三个部分来完成,首先来制作右半部分,需要完成的效果如下图。

<图1>
光束制作的重点是注意好光的层次感,制作的时候先由底部的暗光开始慢慢渲染,逐层加亮光束的亮度,这样做出的光束才明暗分明,非常有穿透性。

<点小图查看大图> 1、制作之前先分析好光的构成,大致分为三个部分来完成,首先来制作右半部分,需要完成的效果如下图。

<图1>
光束制作的重点是注意好光的层次感,制作的时候先由底部的暗光开始慢慢渲染,逐层加亮光束的亮度,这样做出的光束才明暗分明,非常有穿透性。

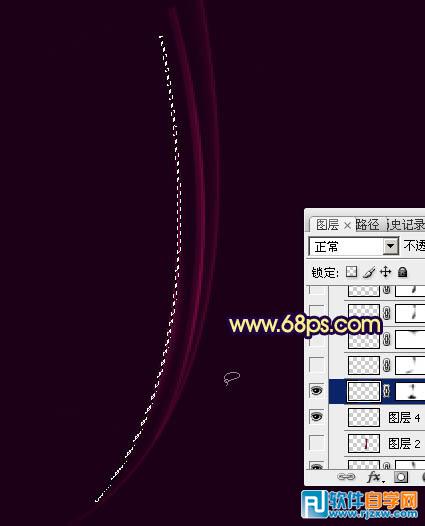
<图2> 3、新建一个图层,同上的方法勾出稍细的光束,同样填充暗红色,再适当降低图层不透明度。取消选区后加上图层蒙版,用黑色画笔把两端稍微涂点透明效果。

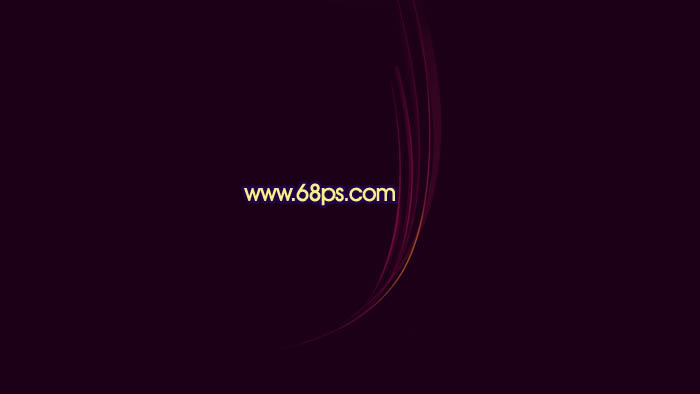
<图3> 4、新建一个图层,按照顺序在上面的光束盘边勾出下图所示的选区,填充暗红色。取消选区后添加图层蒙版,用黑色画笔涂抹两端。

<图4>
光束制作的重点是注意好光的层次感,制作的时候先由底部的暗光开始慢慢渲染,逐层加亮光束的亮度,这样做出的光束才明暗分明,非常有穿透性。

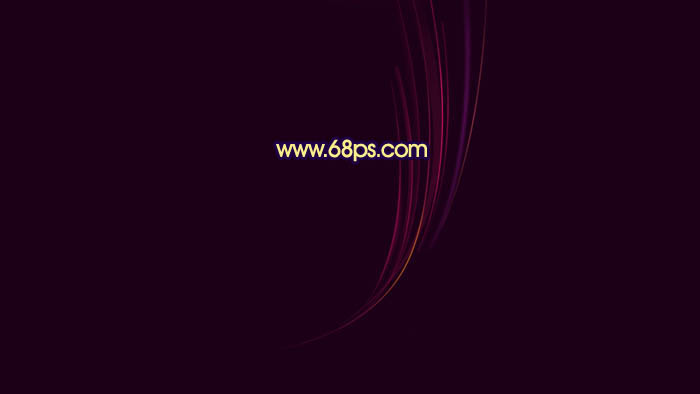
<图5> 6、较小的光束如果勾图不方便,可以用钢笔勾出较大的弧度色块,如图6,然后用钢笔在边缘截取一点,适当羽化后按Ctrl + J 复制到新的图层,效果如图7,8。

<图6>

<图7>

<图8>
光束制作的重点是注意好光的层次感,制作的时候先由底部的暗光开始慢慢渲染,逐层加亮光束的亮度,这样做出的光束才明暗分明,非常有穿透性。

<图9>

<图10> 8、光束的颜色不是完全相同,不过要有一定的层次感,过程如图11,12。

<图11>

<图12>
光束制作的重点是注意好光的层次感,制作的时候先由底部的暗光开始慢慢渲染,逐层加亮光束的亮度,这样做出的光束才明暗分明,非常有穿透性。

<图13> 10、新建一个图层,用钢笔先勾出底色部分选区,羽化6个像素后填充红色,取消选区后添加图层蒙版,用黑色画笔把两端部分过渡擦出来。

<图14> 11、新建一个图层,同上的方法,用钢笔勾出底部较大的色块,适当羽化后填充红色,局部需要用蒙版来控制过渡。

<图15>
光束制作的重点是注意好光的层次感,制作的时候先由底部的暗光开始慢慢渲染,逐层加亮光束的亮度,这样做出的光束才明暗分明,非常有穿透性。

<图16>

<图17>

<图18>

<图19>
光束制作的重点是注意好光的层次感,制作的时候先由底部的暗光开始慢慢渲染,逐层加亮光束的亮度,这样做出的光束才明暗分明,非常有穿透性。

<图20>

<图21>

<图22> 14、在图层的最上面新建一个组,同上的方法制作左边下部的光束,效果如下图。

<图23>
光束制作的重点是注意好光的层次感,制作的时候先由底部的暗光开始慢慢渲染,逐层加亮光束的亮度,这样做出的光束才明暗分明,非常有穿透性。

<图24> 16、新建一个图层,装饰一些小点,效果如下图。

<图25> 17、根据需要再调整一下亮度/对比度及颜色,大致效果如下图。

<图26> 最后调整一下细节,完成最终效果。

标签: PS




