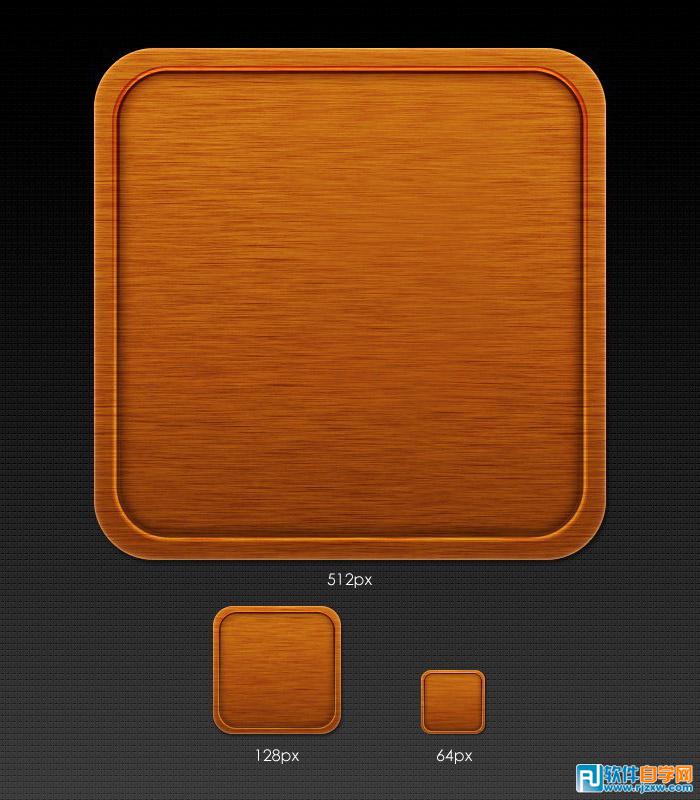
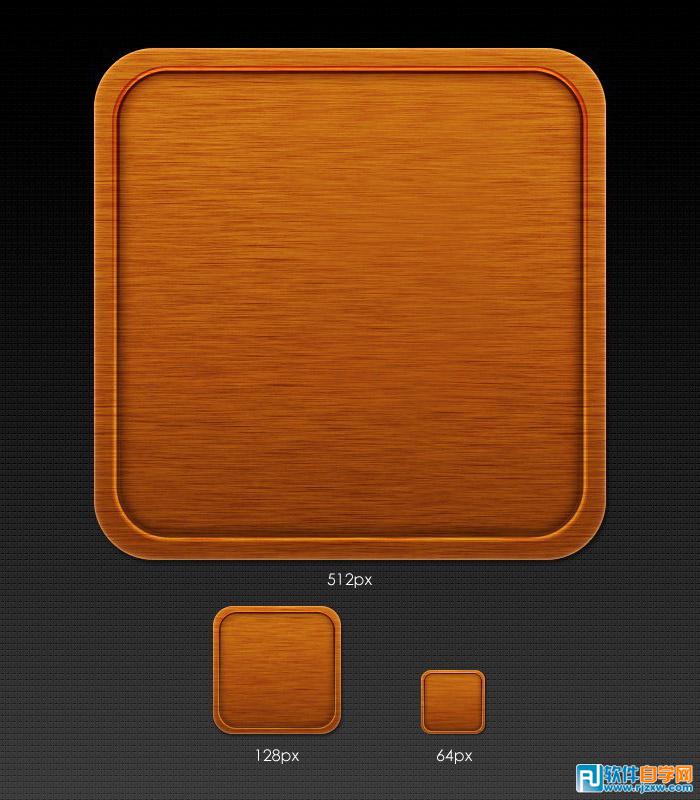
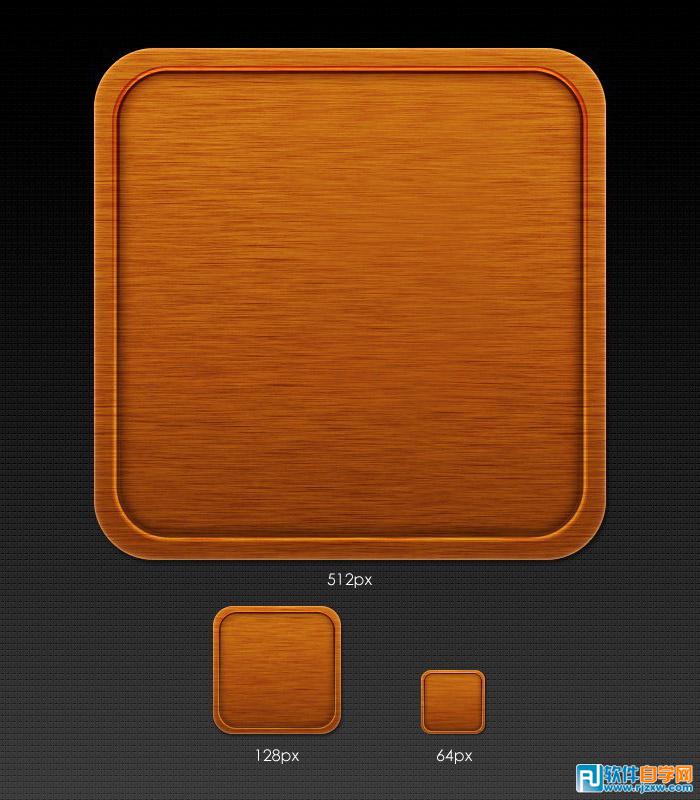
木质图标制作分为两个大的部分。第一部分是轮廓及木纹部分的制作,先勾出轮廓,加好渐变色,然后用滤镜等加上木质纹理。第二部分是质感及立体感制作,这一步主要用图层样式来完成。 最终效果
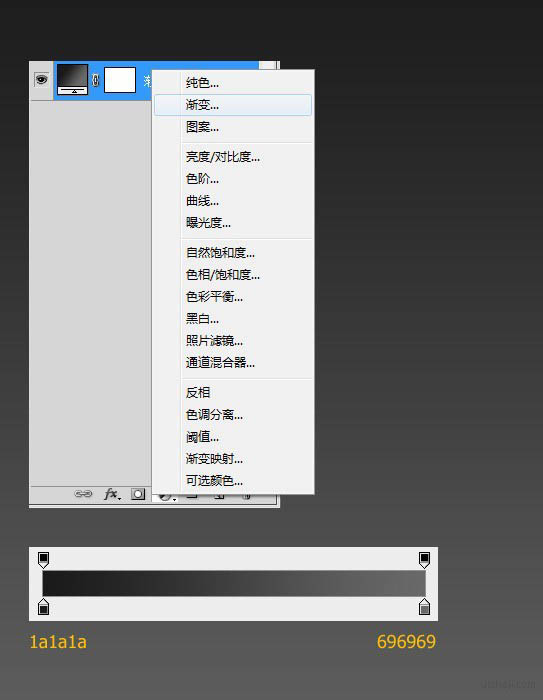
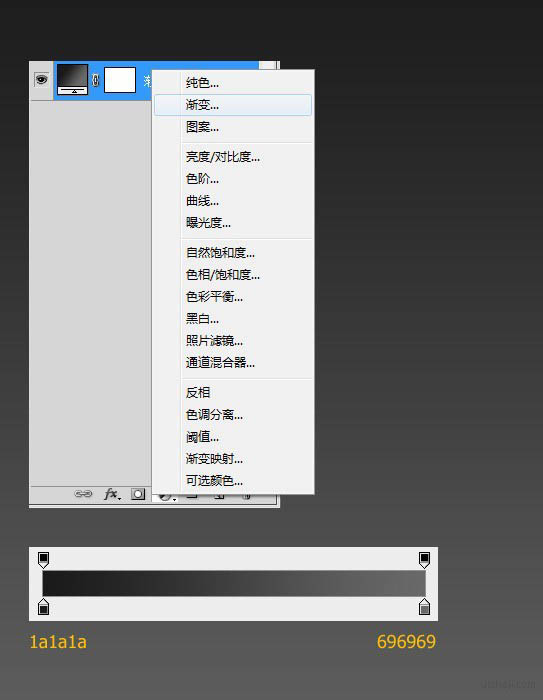
 1、建立一个900*700px的文件,绘制一个825*700矢量矩形,点击图层栏底部工具的“创建新的填充或图层调整”图标,将图黑色渐变。
1、建立一个900*700px的文件,绘制一个825*700矢量矩形,点击图层栏底部工具的“创建新的填充或图层调整”图标,将图黑色渐变。 
木质图标制作分为两个大的部分。第一部分是轮廓及木纹部分的制作,先勾出轮廓,加好渐变色,然后用滤镜等加上木质纹理。第二部分是质感及立体感制作,这一步主要用图层样式来完成。
 1、建立一个900*700px的文件,绘制一个825*700矢量矩形,点击图层栏底部工具的“创建新的填充或图层调整”图标,将图黑色渐变。
1、建立一个900*700px的文件,绘制一个825*700矢量矩形,点击图层栏底部工具的“创建新的填充或图层调整”图标,将图黑色渐变。 
木质图标制作分为两个大的部分。第一部分是轮廓及木纹部分的制作,先勾出轮廓,加好渐变色,然后用滤镜等加上木质纹理。第二部分是质感及立体感制作,这一步主要用图层样式来完成。
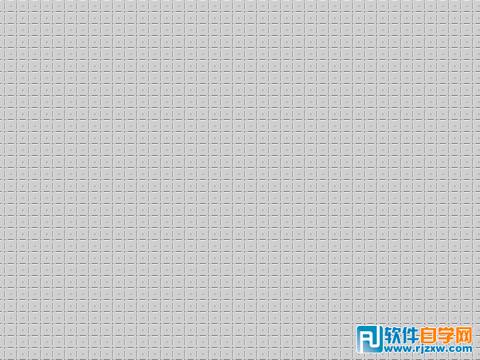
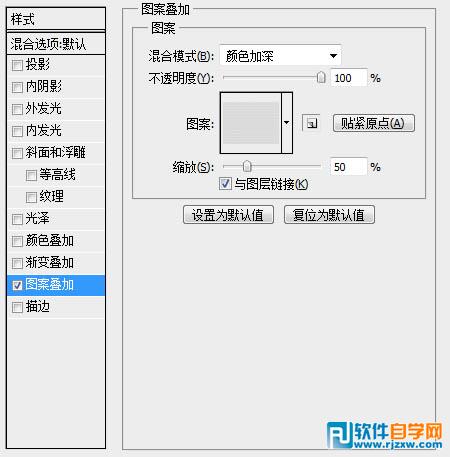
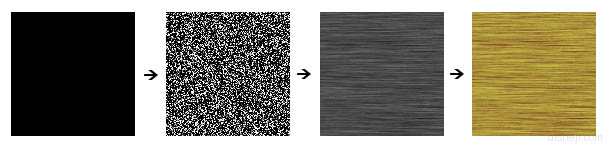
2、给底部叠加图案。把下面这张凹凸纹理图案导入Ps,点击编辑—定义图案,就能在图层样式里使用了。看以下图设置。最后将图层命名为“背景”。


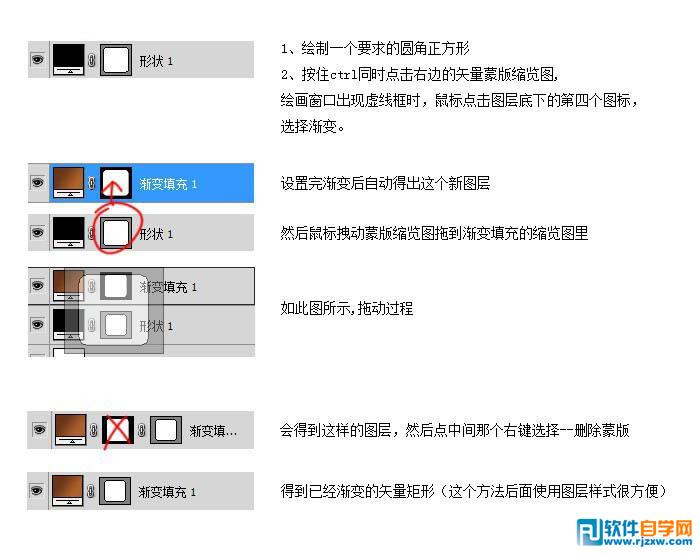
3、绘制一个512*512px,圆角为60px的矢量圆角矩形,然后改变其属性和做图层样式。 改变属性为渐变矢量。

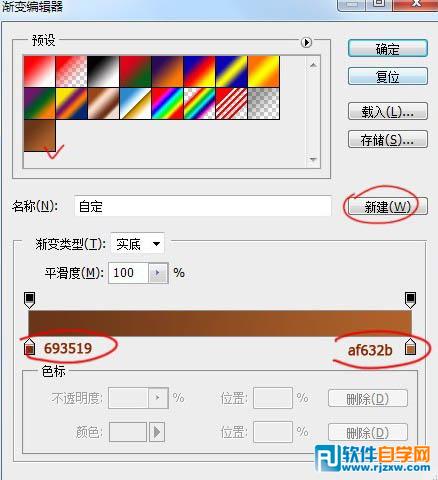
4、渐变设置。

木质图标制作分为两个大的部分。第一部分是轮廓及木纹部分的制作,先勾出轮廓,加好渐变色,然后用滤镜等加上木质纹理。第二部分是质感及立体感制作,这一步主要用图层样式来完成。




木质图标制作分为两个大的部分。第一部分是轮廓及木纹部分的制作,先勾出轮廓,加好渐变色,然后用滤镜等加上木质纹理。第二部分是质感及立体感制作,这一步主要用图层样式来完成。




 7、点击木质图层鼠标右键>创建剪贴蒙版,混合模式改为“叠加”,填充改为:90%。
7、点击木质图层鼠标右键>创建剪贴蒙版,混合模式改为“叠加”,填充改为:90%。 
木质图标制作分为两个大的部分。第一部分是轮廓及木纹部分的制作,先勾出轮廓,加好渐变色,然后用滤镜等加上木质纹理。第二部分是质感及立体感制作,这一步主要用图层样式来完成。

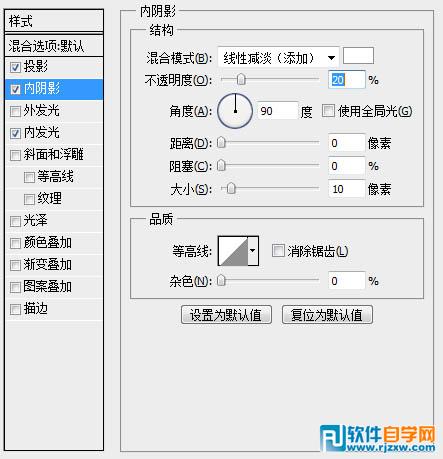
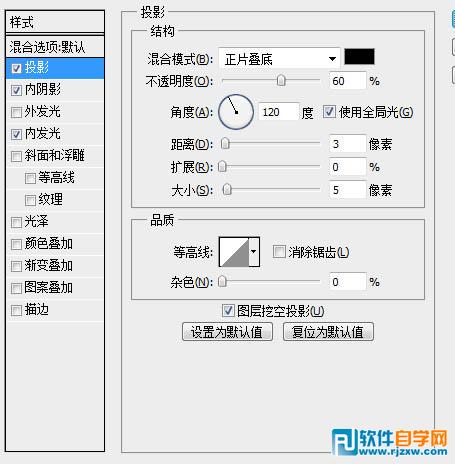
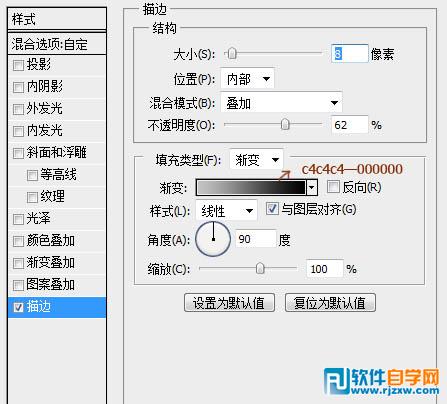
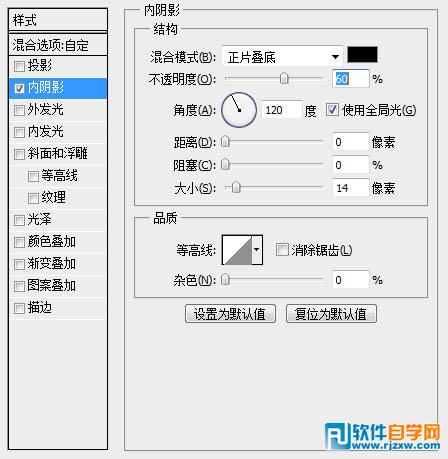
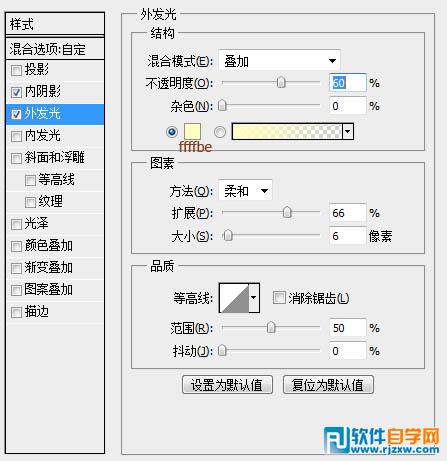
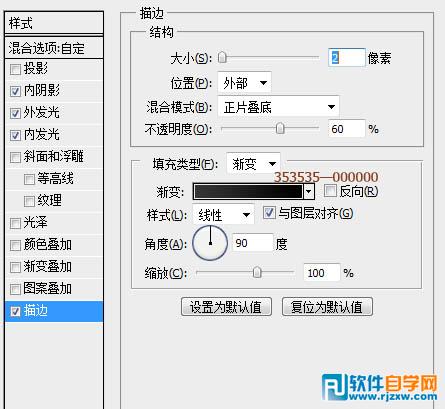
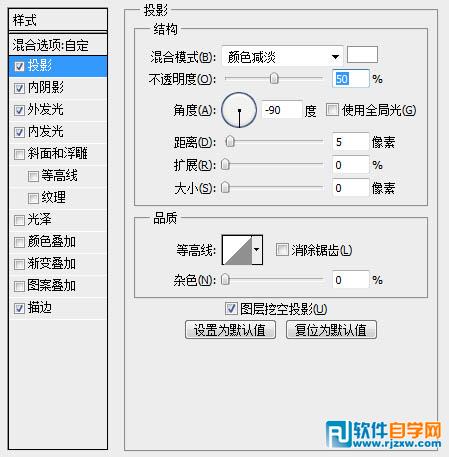
 9、绘制一个476*476px,圆角58px的矢量圆角矩形;和所有图居中对齐,图层样式>内阴影>外发光>内发光>描边>阴影。确定后把填充改为:0%。
9、绘制一个476*476px,圆角58px的矢量圆角矩形;和所有图居中对齐,图层样式>内阴影>外发光>内发光>描边>阴影。确定后把填充改为:0%。 

木质图标制作分为两个大的部分。第一部分是轮廓及木纹部分的制作,先勾出轮廓,加好渐变色,然后用滤镜等加上木质纹理。第二部分是质感及立体感制作,这一步主要用图层样式来完成。


 最终效果:
最终效果: