本教程的创作思路非常不错。如此漂亮的效果,制作起来就几个步骤。利用定义好的画笔描边路径,然后加上渐变色即可。方法简单实用。 最终效果
 1、新建白色背景文档,新建文字图层,输入黑色文字,对文字进行变形处理。
1、新建白色背景文档,新建文字图层,输入黑色文字,对文字进行变形处理。  2、栅格化文字层,载入选区执行编辑/定义画笔,命名成新画笔。
2、栅格化文字层,载入选区执行编辑/定义画笔,命名成新画笔。 
本教程的创作思路非常不错。如此漂亮的效果,制作起来就几个步骤。利用定义好的画笔描边路径,然后加上渐变色即可。方法简单实用。
 1、新建白色背景文档,新建文字图层,输入黑色文字,对文字进行变形处理。
1、新建白色背景文档,新建文字图层,输入黑色文字,对文字进行变形处理。  2、栅格化文字层,载入选区执行编辑/定义画笔,命名成新画笔。
2、栅格化文字层,载入选区执行编辑/定义画笔,命名成新画笔。 
本教程的创作思路非常不错。如此漂亮的效果,制作起来就几个步骤。利用定义好的画笔描边路径,然后加上渐变色即可。方法简单实用。
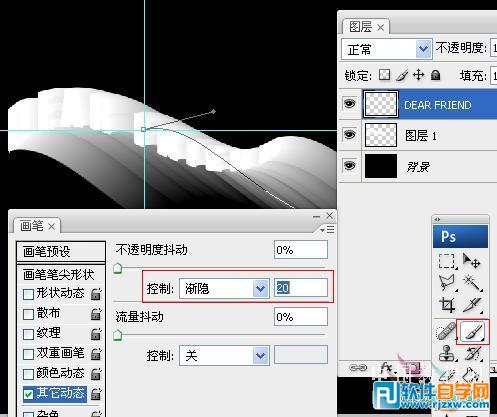
3、找到这个画笔,进行预设,渐隐数值不可照搬。

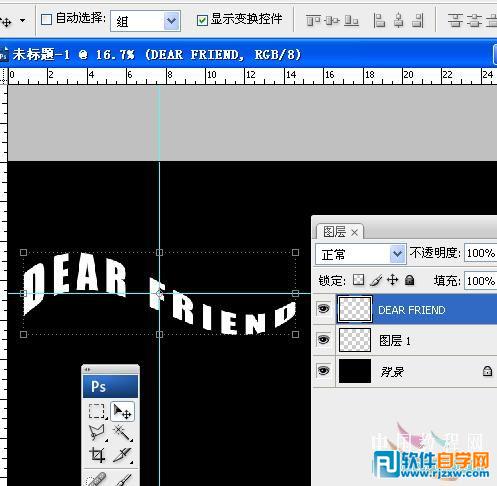
4、将文字和背景都反相。并在背景层上再新建一个图层1,显示图层1的变换控件,打开视图/标尺。做参考线确定中心点。

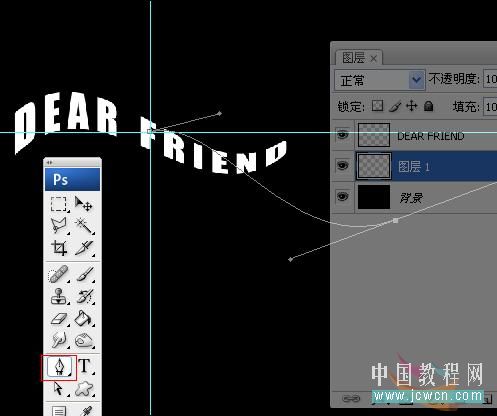
5、回图层1,做条路径,起点在两条参考线的交点上也就是中心点上。

本教程的创作思路非常不错。如此漂亮的效果,制作起来就几个步骤。利用定义好的画笔描边路径,然后加上渐变色即可。方法简单实用。
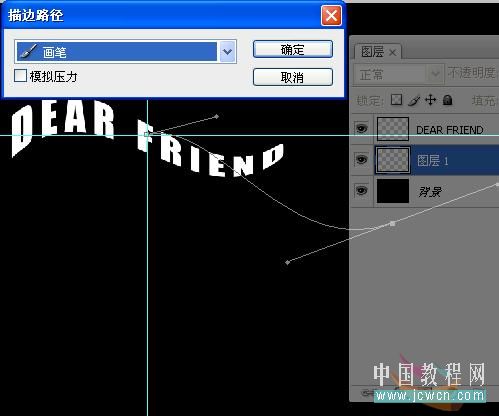
6、然后右键,描边路径。

7、选择画笔。

8、回文字层,把画笔的渐隐值调小。又对刚才的路径描边一次。

本教程的创作思路非常不错。如此漂亮的效果,制作起来就几个步骤。利用定义好的画笔描边路径,然后加上渐变色即可。方法简单实用。
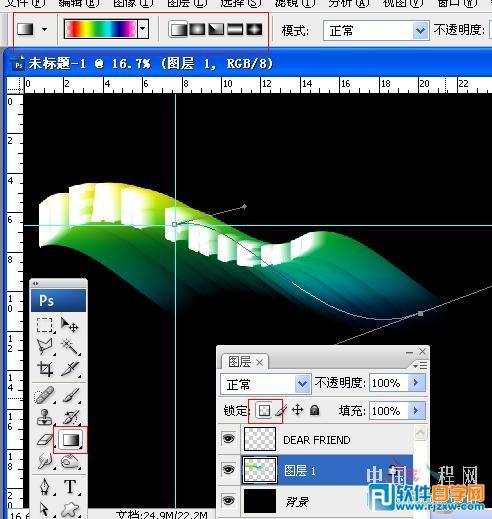
9、回图层1,锁定透明度像素。拉一个漂亮的彩虹渐变,OK。