多层立体字制作方法跟立体字相似,只是底部的立体部分多了几个层次,相当于把单个的立体面分成几份,分别加上了不同的颜色。 最终效果

<点小图查看大图> 1、新建一个100 * 600像素的文档,选择渐变工具,颜色设置为暗青色只黑色渐变,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2> 2、打开图3所示的文字素材,也可以自己创作,用魔术棒抠出来后拖进来,适当放好位置,锁定图层透明像素后把文字填充白色,效果如图4。

<图3>

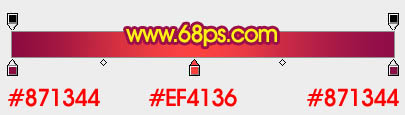
<图4> 3、选择渐变工具,颜色设置如图5有文字中心向边角拉出图6所示的径向渐变。

<图5>

<图6>
多层立体字制作方法跟立体字相似,只是底部的立体部分多了几个层次,相当于把单个的立体面分成几份,分别加上了不同的颜色。

<点小图查看大图> 1、新建一个100 * 600像素的文档,选择渐变工具,颜色设置为暗青色只黑色渐变,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2> 2、打开图3所示的文字素材,也可以自己创作,用魔术棒抠出来后拖进来,适当放好位置,锁定图层透明像素后把文字填充白色,效果如图4。

<图3>

<图4> 3、选择渐变工具,颜色设置如图5有文字中心向边角拉出图6所示的径向渐变。

<图5>

<图6>
多层立体字制作方法跟立体字相似,只是底部的立体部分多了几个层次,相当于把单个的立体面分成几份,分别加上了不同的颜色。

<图10>

<图11> 7、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,拉上图13所示的线性渐变。

<图12>

<图13>
多层立体字制作方法跟立体字相似,只是底部的立体部分多了几个层次,相当于把单个的立体面分成几份,分别加上了不同的颜色。

<图14>

<图15> 9、调出扩边后的文字选区,在背景图层上面新建一个图层,把选区稍微移下一点,如图16,然后填充黑色。

<图16> 10、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建图层,同上的方法给各个面板加上金色渐变,过程如图17 - 20。

<图17>

<图18>

<图19>

<图20>
多层立体字制作方法跟立体字相似,只是底部的立体部分多了几个层次,相当于把单个的立体面分成几份,分别加上了不同的颜色。

<图21>

<图22> 12、再给文字整体增加投影,效果如下图。

<图23> 13、在图层的最上面创建亮度/对比度调整图层,适当增加图片对比度,参数设置如图24,效果如图25。

<图24>

<图25> 最后调整一下细节,完成最终效果。

标签: PS




