立体花纹制作也不难,重点是要分清花纹的构造,然后由底部开始分段制作,每一段只需要加好底色,再渲染高光及暗部即可。 最终效果

<图1>

<图2> 1、新建一个800 * 800像素的文件,选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变作为背景。

<图3>

<图4>
立体花纹制作也不难,重点是要分清花纹的构造,然后由底部开始分段制作,每一段只需要加好底色,再渲染高光及暗部即可。

<图1>

<图2> 1、新建一个800 * 800像素的文件,选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变作为背景。

<图3>

<图4>
立体花纹制作也不难,重点是要分清花纹的构造,然后由底部开始分段制作,每一段只需要加好底色,再渲染高光及暗部即可。

<图5> 3、新建一个组,用钢笔勾出花纹轮廓路径,转为选区后给组添加图层蒙版。

<图6> 4、在组里新建一个图层,填充暗红色,如下图。

<图7> 5、新建一个图层,用钢笔勾出花纹中间部分的阴影区域,羽化6个像素后填充较深的暗红色,取消选区后添加图层蒙版,用黑色画笔把两端的过渡擦出来,效果如下图。

<图8>
立体花纹制作也不难,重点是要分清花纹的构造,然后由底部开始分段制作,每一段只需要加好底色,再渲染高光及暗部即可。

<图9> 7、新建一个图层,用钢笔勾出中间部分的高光选区,填充黄色,取消选区添加图层蒙版,用黑色画笔涂抹一下边缘过渡。

<图10> 8、新建一个图层,用钢笔勾出底部边缘的高光选区,填充橙黄色,再用蒙版控制好边缘过渡。

<图11> 9、新建一个图层,同上的方法加强一下中间的高光部分。

<图12>
立体花纹制作也不难,重点是要分清花纹的构造,然后由底部开始分段制作,每一段只需要加好底色,再渲染高光及暗部即可。

<图13> 11、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出右上角高光选区,羽化3个像素后填充黄色。

<图14> 12、新建一个图层,同样的方法制作中间部分的高光,需要用蒙版控制好两端的过渡。

<图15> 13、新建一个图层,用钢笔勾出底部暗部选区,羽化3个像素后填充暗红色。

<图16> 14、在当前组的最上面新建一个图层,用钢笔勾出底部暗部选区,羽化5个像素后填充暗红色。

<图17>
立体花纹制作也不难,重点是要分清花纹的构造,然后由底部开始分段制作,每一段只需要加好底色,再渲染高光及暗部即可。

<图18>

<图19> 16、再来制作第二段花纹。新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

<图20> 17、在组里新建一个图层,填充橙黄色。

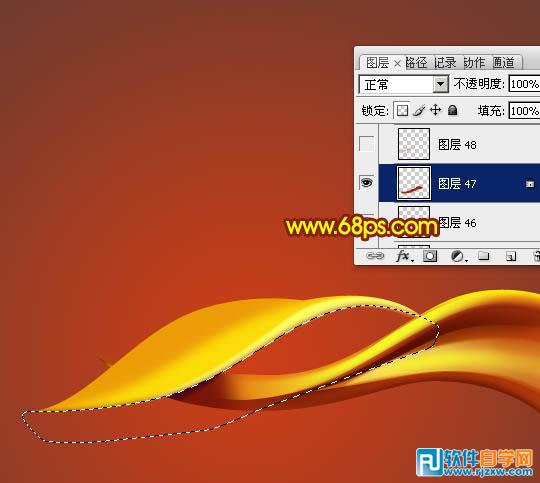
<图21> 18、新建一个图层,用钢笔勾出底部高光选区,羽化10个像素后填充稍亮的橙黄色。

<图22>
立体花纹制作也不难,重点是要分清花纹的构造,然后由底部开始分段制作,每一段只需要加好底色,再渲染高光及暗部即可。

<图23>

<图24>

<图25> 20、在背景图层上面新建一个组,同样的方法制作花纹的高光及暗部,效果如下图。

<图26> 21、在背景图层上面新建一个组,现在来制作花纹弯曲的部分,用钢笔勾出下图所示的选区,给组添加图层蒙版。

<图27>
立体花纹制作也不难,重点是要分清花纹的构造,然后由底部开始分段制作,每一段只需要加好底色,再渲染高光及暗部即可。

<图28> 23、用钢笔勾出高光部分的选区,羽化3个像素后填充黄色。

<图29> 24、新建一个图层,同上的方法加强一下中间高光。

<图30>
立体花纹制作也不难,重点是要分清花纹的构造,然后由底部开始分段制作,每一段只需要加好底色,再渲染高光及暗部即可。

<图31>

<图32> 26、花纹底部的制作方法相同,效果如下图。

<图33> 最后合并所有图层,然后复制一层水平翻转一下,再对接起来,完成最终效果。

<图34>
标签: PS




