文字效果看上去非常简单,制作起来还是比较讲究的。首先要选对字体,文字尽量用较粗的,这样动感模糊后光晕部分就会较明显。然后再慢慢设置渐变层,把彩色效果渲染自然一点。最后加强一下高光即可。 最终效果
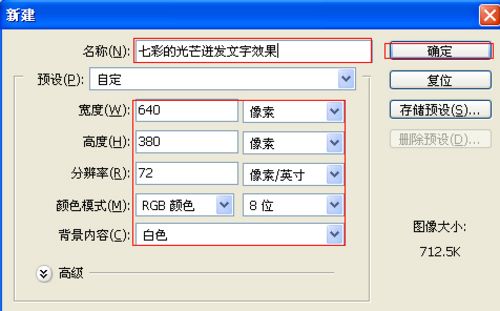
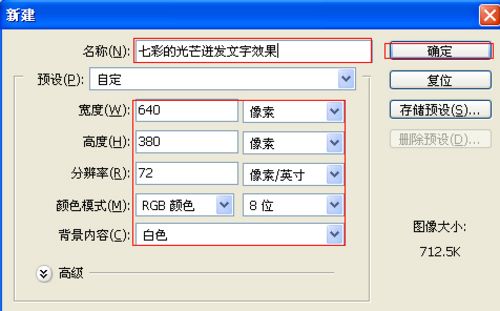
 1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:Photoshop文字特效,宽度:为640像素, 高度:为480像素, “分辨率”为72 ,“模式”为RGB颜色的文档,如图1所示。
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:Photoshop文字特效,宽度:为640像素, 高度:为480像素, “分辨率”为72 ,“模式”为RGB颜色的文档,如图1所示。 
<图1> 2、在工具栏中分别设置前景色和背景色的RGB值,设置前景色为黑色,按键盘快捷键Ctrl+Delete填充,如图2所示。

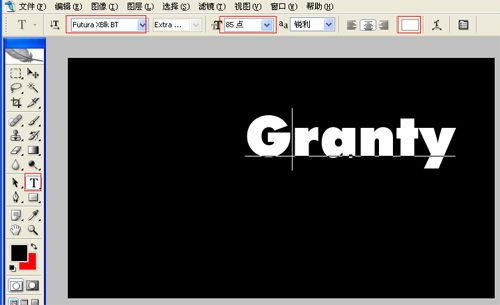
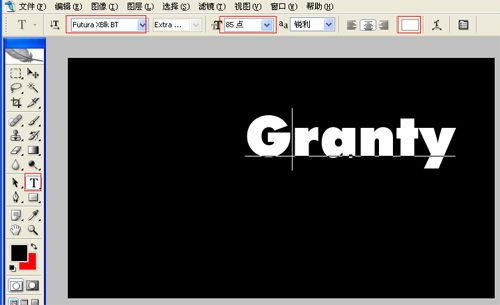
<图2> 3、单击工具箱中的横排文字工具 ,输入英文字母,然后在工具选项栏上设置字体:Futura XBlk BT,大小:85点,颜色:白色,设置消除锯齿的方法:锐利,如图3所示。

<图3>
文字效果看上去非常简单,制作起来还是比较讲究的。首先要选对字体,文字尽量用较粗的,这样动感模糊后光晕部分就会较明显。然后再慢慢设置渐变层,把彩色效果渲染自然一点。最后加强一下高光即可。
 1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:Photoshop文字特效,宽度:为640像素, 高度:为480像素, “分辨率”为72 ,“模式”为RGB颜色的文档,如图1所示。
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:Photoshop文字特效,宽度:为640像素, 高度:为480像素, “分辨率”为72 ,“模式”为RGB颜色的文档,如图1所示。 
<图1> 2、在工具栏中分别设置前景色和背景色的RGB值,设置前景色为黑色,按键盘快捷键Ctrl+Delete填充,如图2所示。

<图2> 3、单击工具箱中的横排文字工具 ,输入英文字母,然后在工具选项栏上设置字体:Futura XBlk BT,大小:85点,颜色:白色,设置消除锯齿的方法:锐利,如图3所示。

<图3>
文字效果看上去非常简单,制作起来还是比较讲究的。首先要选对字体,文字尽量用较粗的,这样动感模糊后光晕部分就会较明显。然后再慢慢设置渐变层,把彩色效果渲染自然一点。最后加强一下高光即可。

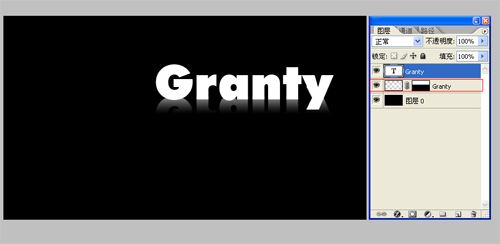
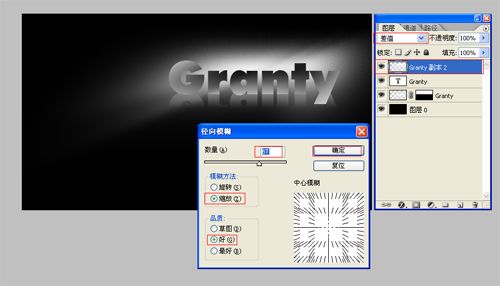
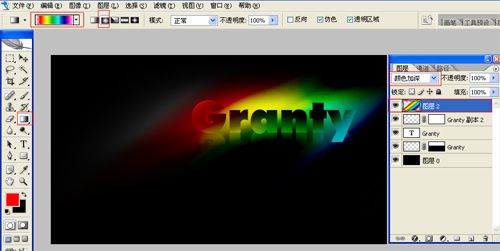
<图4> 5、在图层面板把文字图层再复制一层,得到文字副本2,栅格化图层后,执行菜单:“滤镜”/“模糊”/“径向模糊”,弹出径向模糊对话框,设置数量为:67,模糊方法:缩放,品质为:好,确定后把图层混合模式改为“差值”,如图5所示。

<图5> 6、在图层样板中新建一个图层2,并在工具栏中选择渐变工具,在渐变属性栏中设置为径向渐变,弹出渐变编辑器,选择透明彩虹渐变,接着在工作区从上向下拉,设置图层混合模式为颜色加深,如图6所示。

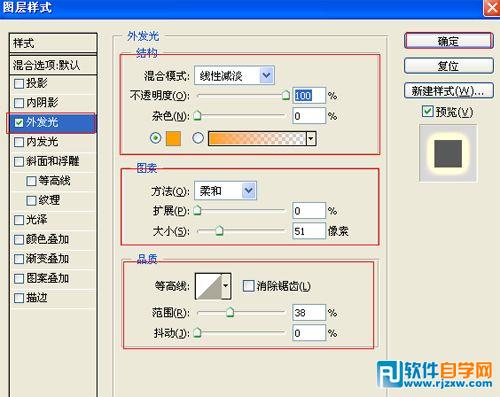
<图6> 7、在图层样板中新建一个图层光2,自己制作一个小光点,点击添加图层样式,勾选外发光,设置阴影混合模式:线性减淡,不透明度:100%,杂色:0%,杂色为:橘黄色到透明,方法:柔和,扩展:0%,大小:5像素,然后点击确定按钮,其他设置参考图8,如图7、8所示。

<图7>

<图8> 8、在工具箱中选择移动工具 ,按住键盘的Alt键不放,选择图层2,按鼠标左键拖出个图层3,如图9所示,完成最终效果。

<图9>
标签: PS




