高光字看上去比较梦幻,制作过程也不复杂。首先制作一幅较为梦幻的背景,可以使用素材。然后输入所需的文字,文字可以适当做一些调整,文字填充设置为0,再给文字添加图层样式,这样我们就可以得到所需的高光。可以多复制几层文字,设置不同的高光,文字效果会更加漂亮。 最终效果

1、新建1000*700大小文档,白色,打上黑色字体“52psxt”。不是太硬的字体即可,后面会有操作使得字体变得圆润。
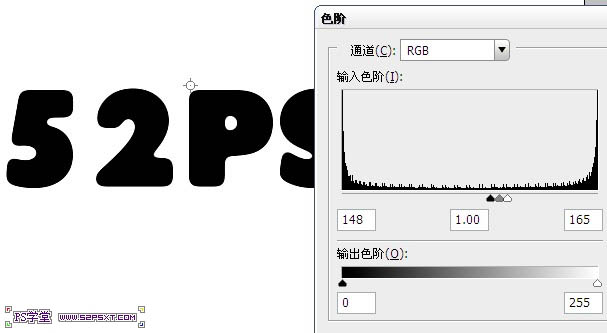
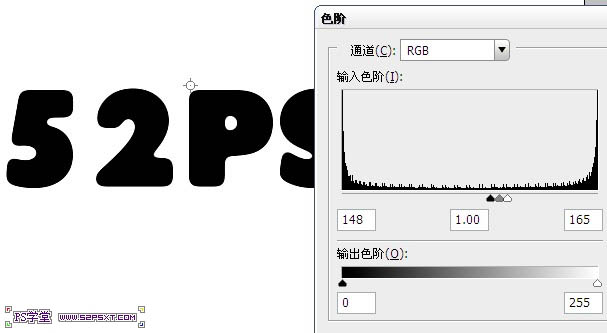
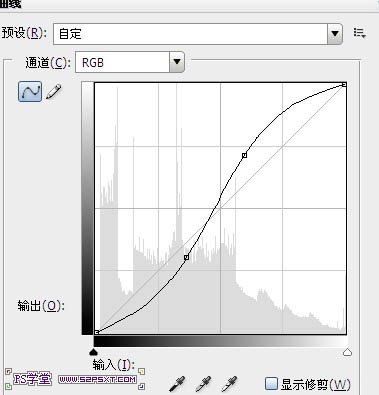
2、删格式化字体,向下合并,得到新的字体图层。执行滤镜--模糊--高斯模糊8。再执行图像调整--色阶,设置如下。我们会发现字体变的圆润很多。
 3、用魔术棒工具,选中黑色字体部分,新建图层填充50%灰色。同时删除最开始的字体图层。新建背景图层填充白色,放在灰色字体下面。
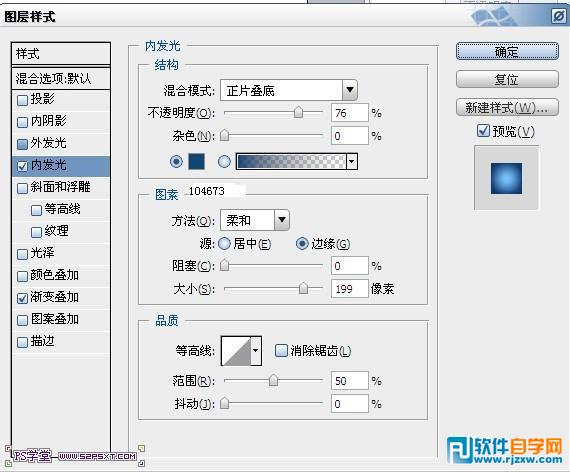
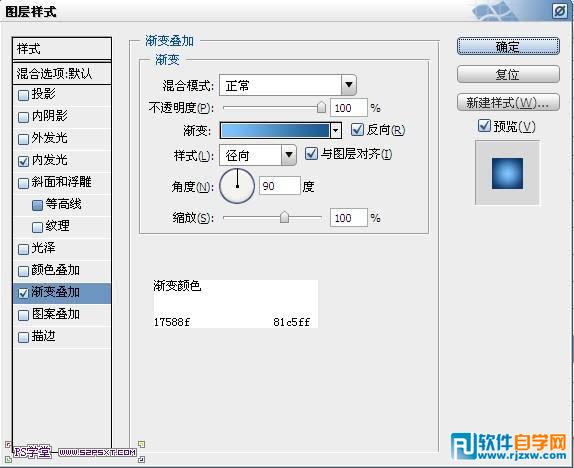
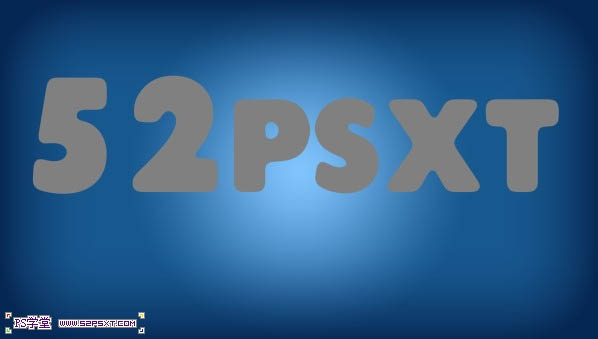
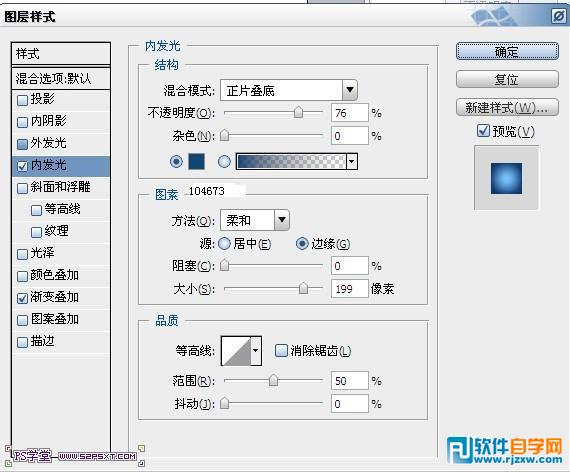
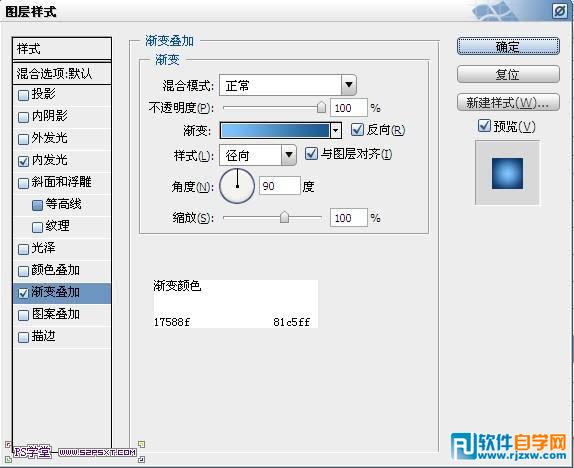
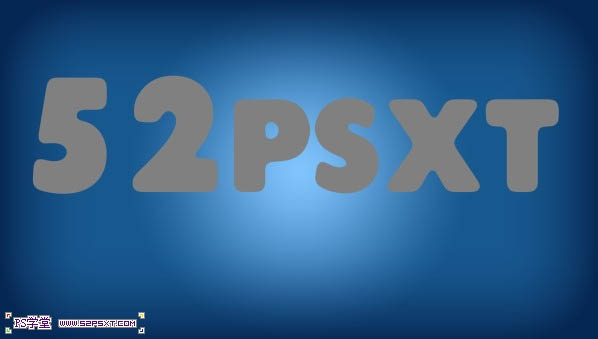
3、用魔术棒工具,选中黑色字体部分,新建图层填充50%灰色。同时删除最开始的字体图层。新建背景图层填充白色,放在灰色字体下面。  4、给背景图层设置图层样式如下。
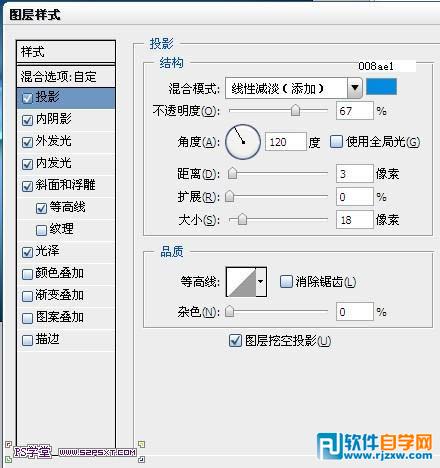
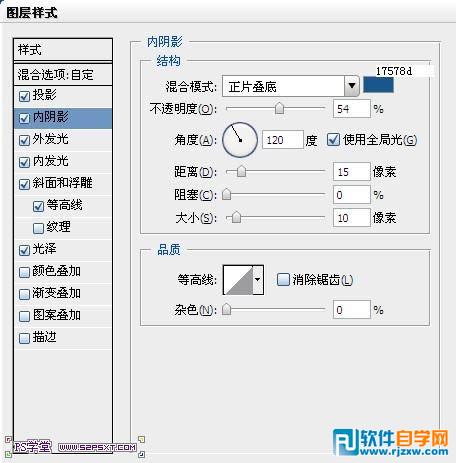
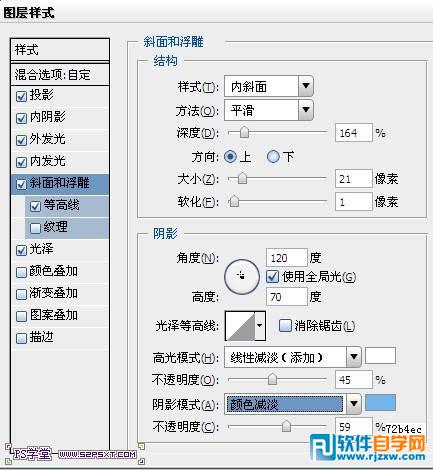
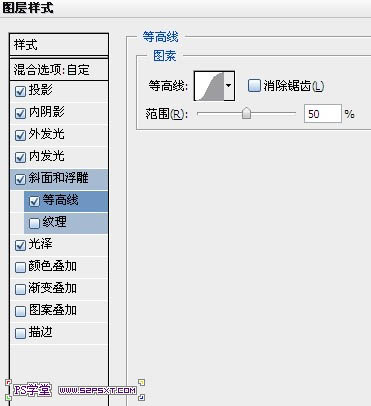
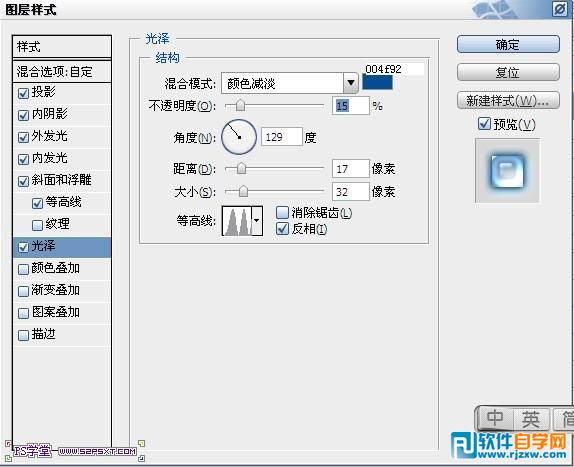
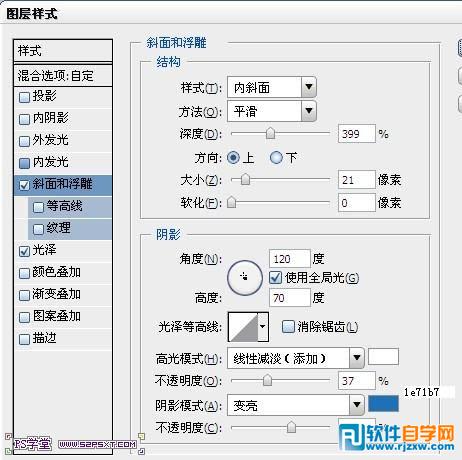
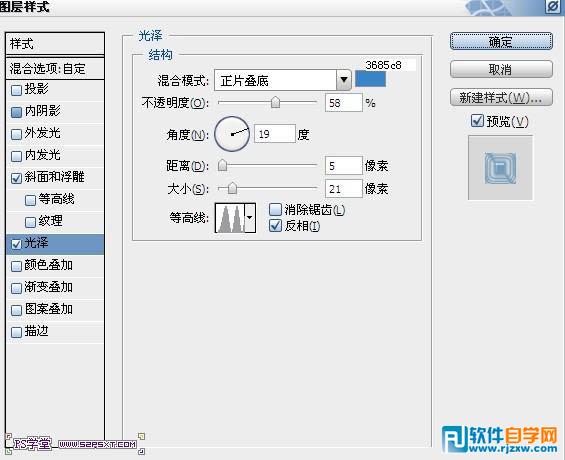
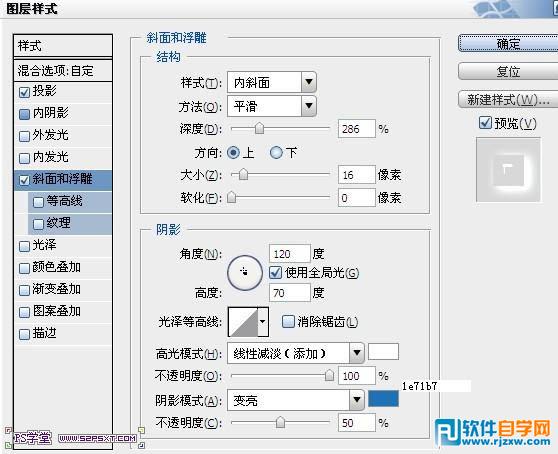
4、给背景图层设置图层样式如下。 


高光字看上去比较梦幻,制作过程也不复杂。首先制作一幅较为梦幻的背景,可以使用素材。然后输入所需的文字,文字可以适当做一些调整,文字填充设置为0,再给文字添加图层样式,这样我们就可以得到所需的高光。可以多复制几层文字,设置不同的高光,文字效果会更加漂亮。

1、新建1000*700大小文档,白色,打上黑色字体“52psxt”。不是太硬的字体即可,后面会有操作使得字体变得圆润。
2、删格式化字体,向下合并,得到新的字体图层。执行滤镜--模糊--高斯模糊8。再执行图像调整--色阶,设置如下。我们会发现字体变的圆润很多。
 3、用魔术棒工具,选中黑色字体部分,新建图层填充50%灰色。同时删除最开始的字体图层。新建背景图层填充白色,放在灰色字体下面。
3、用魔术棒工具,选中黑色字体部分,新建图层填充50%灰色。同时删除最开始的字体图层。新建背景图层填充白色,放在灰色字体下面。  4、给背景图层设置图层样式如下。
4、给背景图层设置图层样式如下。 


高光字看上去比较梦幻,制作过程也不复杂。首先制作一幅较为梦幻的背景,可以使用素材。然后输入所需的文字,文字可以适当做一些调整,文字填充设置为0,再给文字添加图层样式,这样我们就可以得到所需的高光。可以多复制几层文字,设置不同的高光,文字效果会更加漂亮。








高光字看上去比较梦幻,制作过程也不复杂。首先制作一幅较为梦幻的背景,可以使用素材。然后输入所需的文字,文字可以适当做一些调整,文字填充设置为0,再给文字添加图层样式,这样我们就可以得到所需的高光。可以多复制几层文字,设置不同的高光,文字效果会更加漂亮。



高光字看上去比较梦幻,制作过程也不复杂。首先制作一幅较为梦幻的背景,可以使用素材。然后输入所需的文字,文字可以适当做一些调整,文字填充设置为0,再给文字添加图层样式,这样我们就可以得到所需的高光。可以多复制几层文字,设置不同的高光,文字效果会更加漂亮。


 8、关闭背景图层的眼睛,只剩下字体效果,ctrl+shift+alt+E盖印图层,再打开背景图层眼睛,发现效果更加强了。
8、关闭背景图层的眼睛,只剩下字体效果,ctrl+shift+alt+E盖印图层,再打开背景图层眼睛,发现效果更加强了。 
高光字看上去比较梦幻,制作过程也不复杂。首先制作一幅较为梦幻的背景,可以使用素材。然后输入所需的文字,文字可以适当做一些调整,文字填充设置为0,再给文字添加图层样式,这样我们就可以得到所需的高光。可以多复制几层文字,设置不同的高光,文字效果会更加漂亮。

 10、做到这一步已经大致完成了。你也可以就做到这里,也可以和我一样,给整个图加些后期效果,使得图更完美充实。后期大致就是刷星光,柔软画笔设置形态分布等,钢笔画线,加倒影,完成最终效果。
10、做到这一步已经大致完成了。你也可以就做到这里,也可以和我一样,给整个图加些后期效果,使得图更完美充实。后期大致就是刷星光,柔软画笔设置形态分布等,钢笔画线,加倒影,完成最终效果。 




