本教程的效果基本上使用画笔来完成。大致过程:先定义好带边的圆圈笔刷,然后适当设置下笔刷。然后就可以随意画出好看的小圆圈,再适当改变下颜色并用滤镜加点模糊效果。好看的壁纸就完成了。 最终效果
 1、在ps中创建新文档,大小是1920x1200,背景层填充一个较深色的灰,注意要是深灰色,不能纯黑,否则无法出效果。比如可以填个#262626。
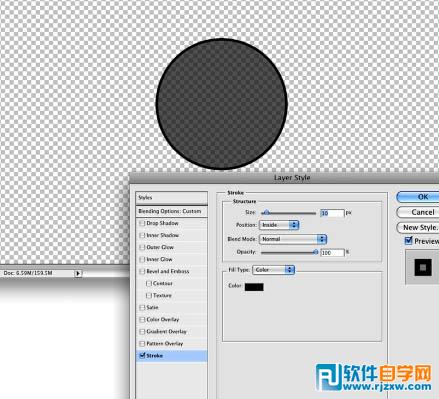
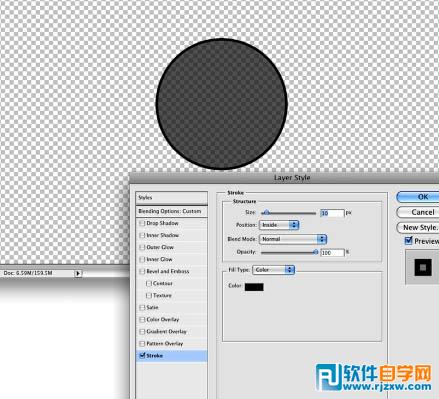
1、在ps中创建新文档,大小是1920x1200,背景层填充一个较深色的灰,注意要是深灰色,不能纯黑,否则无法出效果。比如可以填个#262626。  2、选形状工具(U)里面的椭圆,在新图层中用黑色画一个正面,在图层填充不透明度为50%。设置图层描边效果,大小10像素,位置内部,颜色黑色。
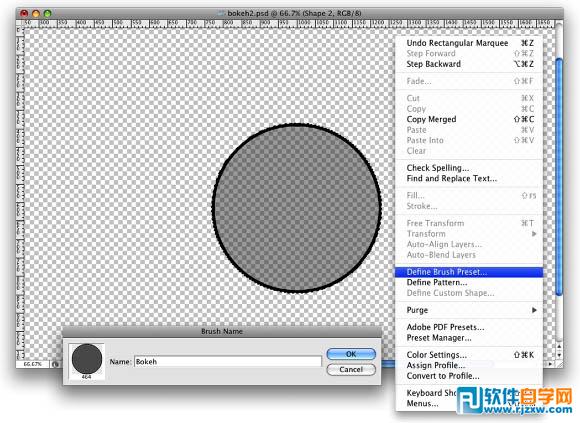
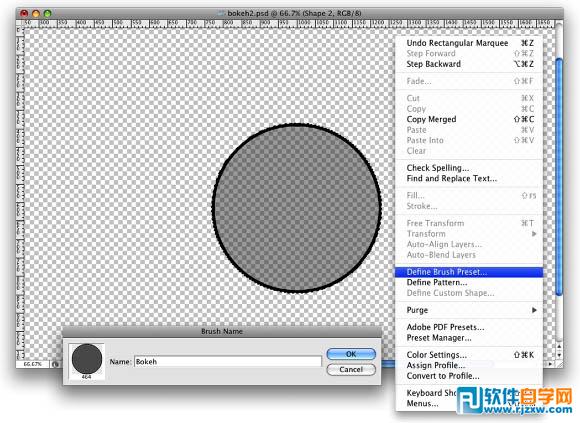
2、选形状工具(U)里面的椭圆,在新图层中用黑色画一个正面,在图层填充不透明度为50%。设置图层描边效果,大小10像素,位置内部,颜色黑色。  3、隐藏背景层,椭圆层处选中状态,选择“编辑”菜单-“定义画笔预置”,取个名,按确定,这样就定义好了一个新的笔头。
3、隐藏背景层,椭圆层处选中状态,选择“编辑”菜单-“定义画笔预置”,取个名,按确定,这样就定义好了一个新的笔头。 
本教程的效果基本上使用画笔来完成。大致过程:先定义好带边的圆圈笔刷,然后适当设置下笔刷。然后就可以随意画出好看的小圆圈,再适当改变下颜色并用滤镜加点模糊效果。好看的壁纸就完成了。
 1、在ps中创建新文档,大小是1920x1200,背景层填充一个较深色的灰,注意要是深灰色,不能纯黑,否则无法出效果。比如可以填个#262626。
1、在ps中创建新文档,大小是1920x1200,背景层填充一个较深色的灰,注意要是深灰色,不能纯黑,否则无法出效果。比如可以填个#262626。  2、选形状工具(U)里面的椭圆,在新图层中用黑色画一个正面,在图层填充不透明度为50%。设置图层描边效果,大小10像素,位置内部,颜色黑色。
2、选形状工具(U)里面的椭圆,在新图层中用黑色画一个正面,在图层填充不透明度为50%。设置图层描边效果,大小10像素,位置内部,颜色黑色。  3、隐藏背景层,椭圆层处选中状态,选择“编辑”菜单-“定义画笔预置”,取个名,按确定,这样就定义好了一个新的笔头。
3、隐藏背景层,椭圆层处选中状态,选择“编辑”菜单-“定义画笔预置”,取个名,按确定,这样就定义好了一个新的笔头。 
本教程的效果基本上使用画笔来完成。大致过程:先定义好带边的圆圈笔刷,然后适当设置下笔刷。然后就可以随意画出好看的小圆圈,再适当改变下颜色并用滤镜加点模糊效果。好看的壁纸就完成了。

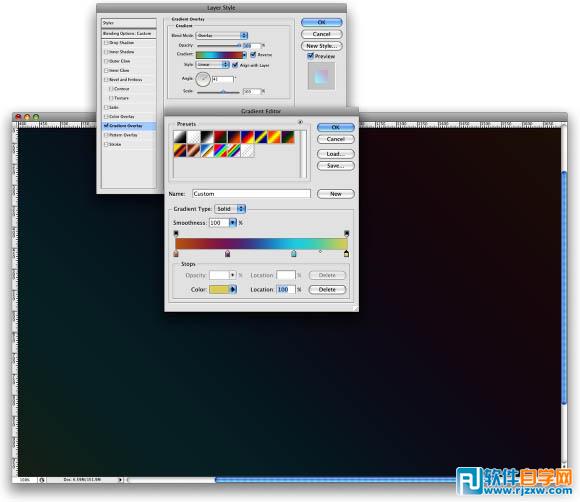
 5、隐藏椭圆图层,打开背景层。在进行喷绘这前,我们来创建一个新图层,随便填个色彩。接着使用图层效果的渐变叠加,渐变的设置如下:渐变混合模式是叠加,不透明度100%,样式是线性,角度45,使用的颜色:黄(#00085),青(#1bdaeb),紫(#9b3b81), 橙(#d27e34)。
5、隐藏椭圆图层,打开背景层。在进行喷绘这前,我们来创建一个新图层,随便填个色彩。接着使用图层效果的渐变叠加,渐变的设置如下:渐变混合模式是叠加,不透明度100%,样式是线性,角度45,使用的颜色:黄(#00085),青(#1bdaeb),紫(#9b3b81), 橙(#d27e34)。  6、让~我们~在渐变图层底下新建一个图层组,取名是“Bokehs”,更改混合样式为“颜色减淡”。再在图层组里面建新图层,设置前景色为白色,选画笔工具,大小可以设置在500-600像素,然后可以开始喷绘。
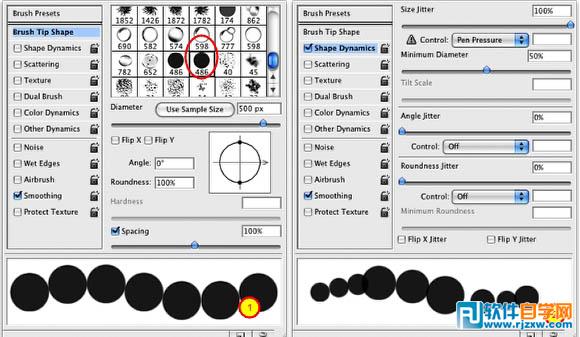
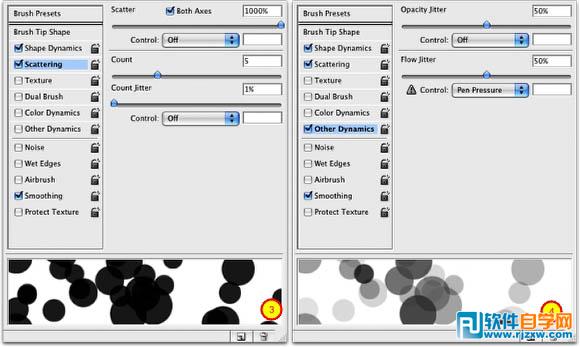
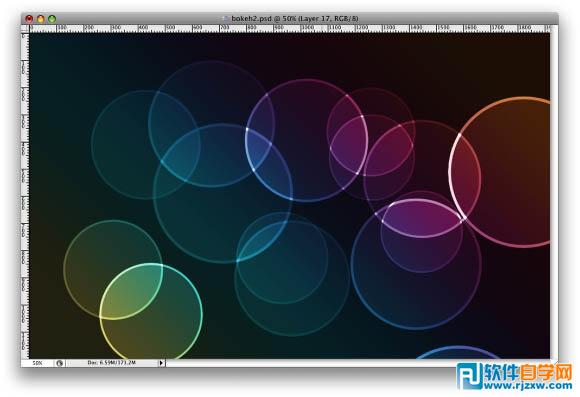
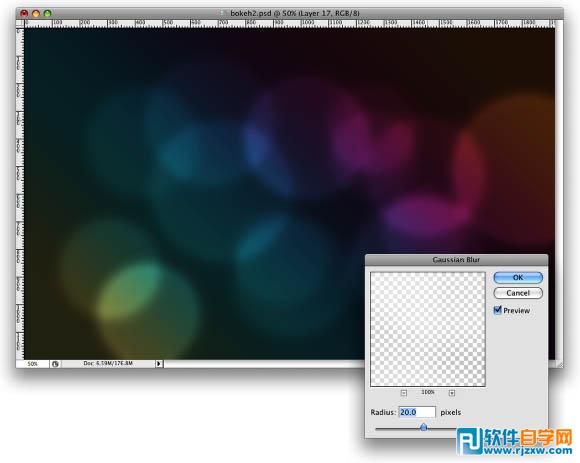
6、让~我们~在渐变图层底下新建一个图层组,取名是“Bokehs”,更改混合样式为“颜色减淡”。再在图层组里面建新图层,设置前景色为白色,选画笔工具,大小可以设置在500-600像素,然后可以开始喷绘。  7、选择滤镜-模糊-高斯模糊,半径是20像素。
7、选择滤镜-模糊-高斯模糊,半径是20像素。 
本教程的效果基本上使用画笔来完成。大致过程:先定义好带边的圆圈笔刷,然后适当设置下笔刷。然后就可以随意画出好看的小圆圈,再适当改变下颜色并用滤镜加点模糊效果。好看的壁纸就完成了。
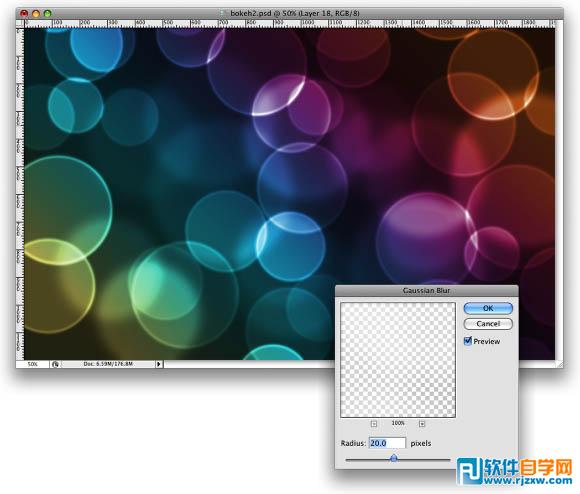
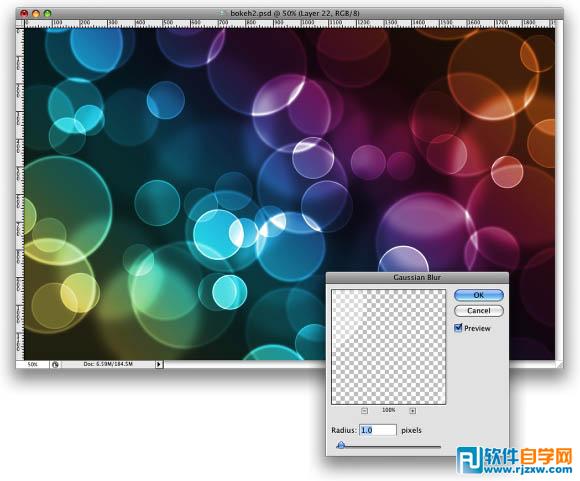
 9、再建个新图层,重复上面的操作,这次笔头设置更小。同样加上高斯模糊,半径1像素(可以适当调整画笔间距和散布的数量)
9、再建个新图层,重复上面的操作,这次笔头设置更小。同样加上高斯模糊,半径1像素(可以适当调整画笔间距和散布的数量)  10、再加上我们自己的logo,便完成了这个漂亮的壁纸啦。这个教程再次展示了画笔引擎功能的强大。我们还可以使用其它笔头形状来实现这种效果,比如六边形,当然我们还可以做出更多的模糊图层以表现更多的景深效果。那么接下来就看你的了。
10、再加上我们自己的logo,便完成了这个漂亮的壁纸啦。这个教程再次展示了画笔引擎功能的强大。我们还可以使用其它笔头形状来实现这种效果,比如六边形,当然我们还可以做出更多的模糊图层以表现更多的景深效果。那么接下来就看你的了。 
标签: PS




