效果图构成非常简单,由表面文字,中间色块及立体面三部分构成。其中文字部分制作最为麻烦,需要自己慢慢去创作。其它部分基本上用选区和渐变就可以做出来。 最终效果

1、新建一个1024 * 650像素的文件,背景填充淡绿色:#D0F0CF,如下图。

<图1> 2、打开文字素材,大图为PNG格式,打开后解锁再拖进来。
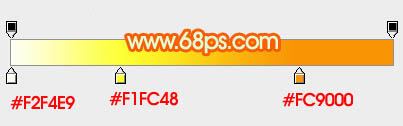
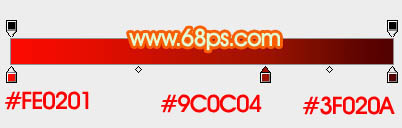
 3、把文字适当放好位置,然后锁定像素区域,选择渐变工具,颜色设置如图3,拉出图2所示的线性渐变。
3、把文字适当放好位置,然后锁定像素区域,选择渐变工具,颜色设置如图3,拉出图2所示的线性渐变。 
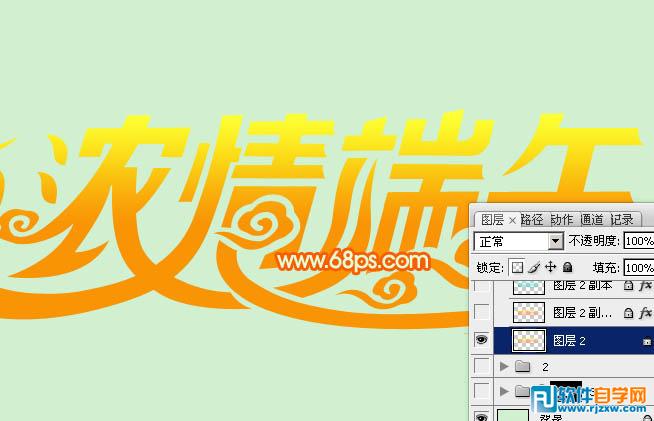
<图2>

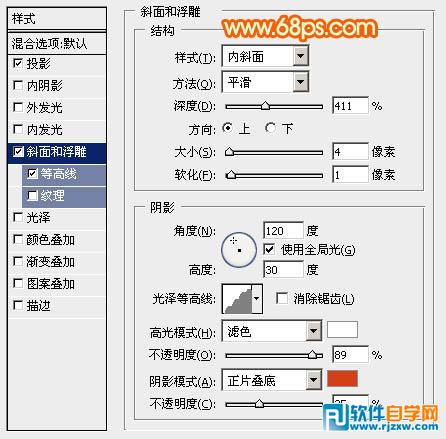
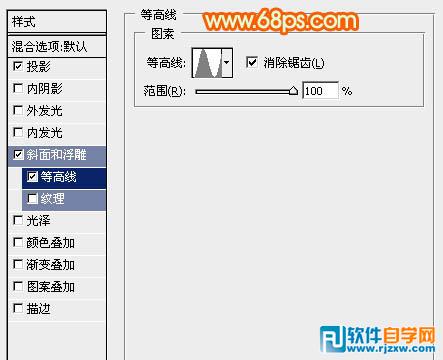
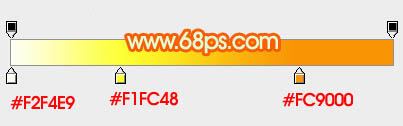
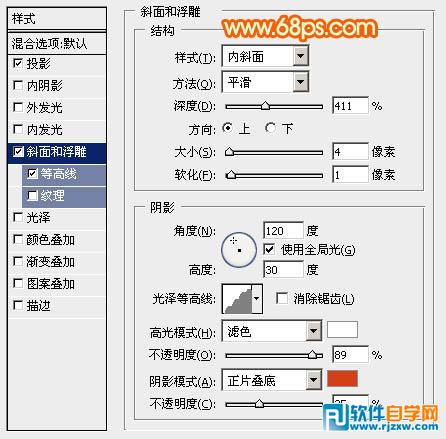
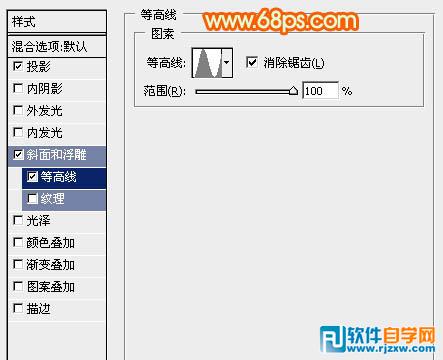
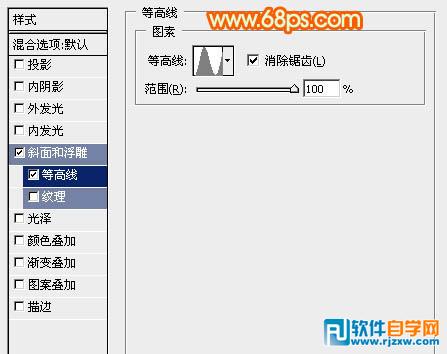
<图3> 4、双击文字缩略图调出图层样式,设置投影、斜面和浮雕、等高线,参数设置如图4 - 6,效果如图7。

<图4>

<图5>

<图6>

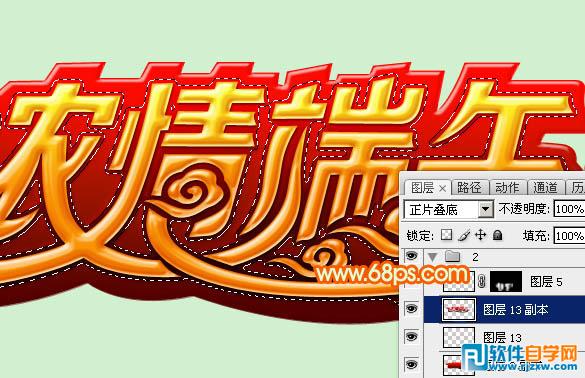
<图7>
效果图构成非常简单,由表面文字,中间色块及立体面三部分构成。其中文字部分制作最为麻烦,需要自己慢慢去创作。其它部分基本上用选区和渐变就可以做出来。

1、新建一个1024 * 650像素的文件,背景填充淡绿色:#D0F0CF,如下图。

<图1> 2、打开文字素材,大图为PNG格式,打开后解锁再拖进来。
 3、把文字适当放好位置,然后锁定像素区域,选择渐变工具,颜色设置如图3,拉出图2所示的线性渐变。
3、把文字适当放好位置,然后锁定像素区域,选择渐变工具,颜色设置如图3,拉出图2所示的线性渐变。 
<图2>

<图3> 4、双击文字缩略图调出图层样式,设置投影、斜面和浮雕、等高线,参数设置如图4 - 6,效果如图7。

<图4>

<图5>

<图6>

<图7>
效果图构成非常简单,由表面文字,中间色块及立体面三部分构成。其中文字部分制作最为麻烦,需要自己慢慢去创作。其它部分基本上用选区和渐变就可以做出来。

<图8>

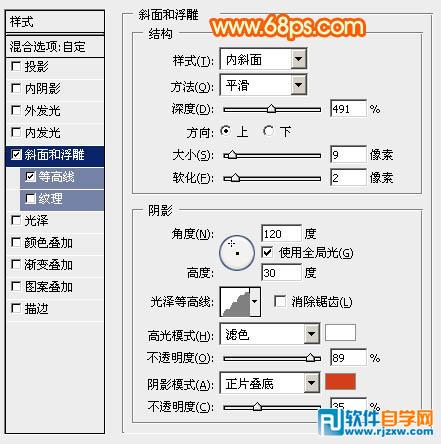
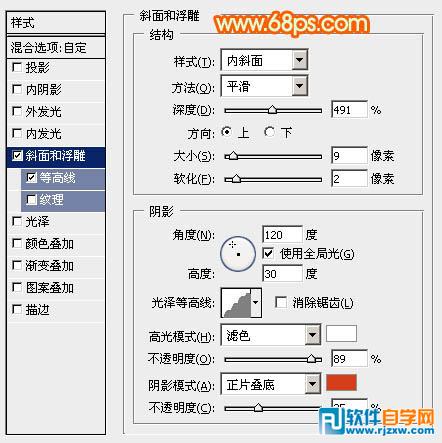
<图9> 6、按Ctrl + J 把文字副本图层复制一层,然后编辑斜面和浮雕参数,如图10,等高线也不要变,确定后把不透明度改为:30%,填充改为:0%,效果如图11。

<图10>

<图11>
效果图构成非常简单,由表面文字,中间色块及立体面三部分构成。其中文字部分制作最为麻烦,需要自己慢慢去创作。其它部分基本上用选区和渐变就可以做出来。

<图12> 8、选择渐变工具,颜色设置如图13,拉出图14所示的线性渐变。

<图13>

<图14> 9、给当前图层添加图层样式,设置斜面和浮雕,等高线,参数及效果如下图。

<图15>

<图16>

<图17>
效果图构成非常简单,由表面文字,中间色块及立体面三部分构成。其中文字部分制作最为麻烦,需要自己慢慢去创作。其它部分基本上用选区和渐变就可以做出来。

<图18> 11、在背景图层上面新建一个组,用钢笔勾出立体面的轮廓,转为选区后给组添加图层蒙版。

<图19> 13、由左至右制作立体面,先用套索选区选出左侧边缘立体面,拉上图21所示的线性渐变。

<图20>

<图21> 14、其它几个立体面的制作方法相同,过程如图22 - 24。

<图22>

<图23>

<图24> 最后调整一下细节,完成最终效果。

标签: PS




