效果图中文字包括了金属质感、纹理及一些边缘补色,因此用一个图层样式是很难完成的。最好的办法就是把文字多复制几层,一层对应一个效果,再把填充改为0,就可以得到所需效果。 最终效果

<图1> 1、新建一个800 * 600像素的文件,背景填充黑色,如下图。

<图1> 2、选择文字工具,打上自己需要的文字,字体稍微大一点,颜色用黄色:#FDF701,如下图。

<图2> 3、设置图层样式之前还需要定义一些纹理图案,打开下图所示的纹理素材,选择菜单:编辑 > 定义图案,自己随意命名,后面会用到。

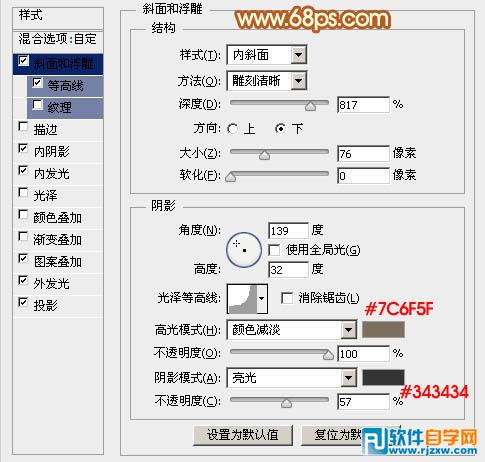
<点小图查看大图> 4、双击文字缩略图蓝色区域调出图层样式,先设置斜面和浮雕。
具体参数设置如下图,阴影部分需要去掉“使用全局光”前面的勾。

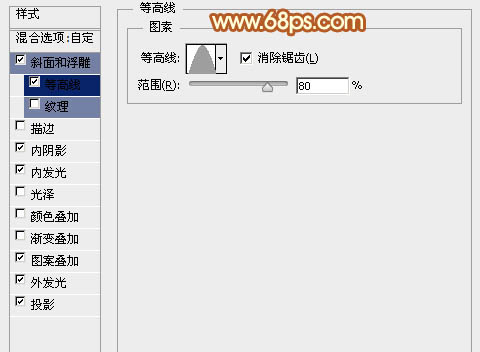
<图3> 等高线选择波浪形,如下图。

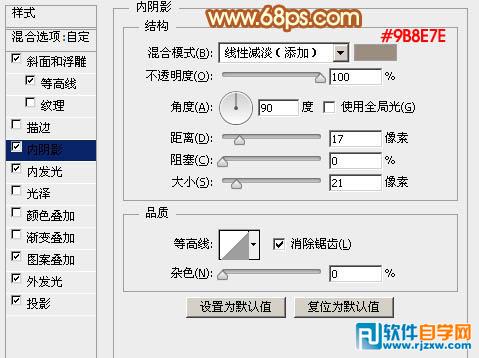
<图4> 内阴影:选择合适的颜色及等高线,同时也要去掉全局光前面的勾。

<图5>
效果图中文字包括了金属质感、纹理及一些边缘补色,因此用一个图层样式是很难完成的。最好的办法就是把文字多复制几层,一层对应一个效果,再把填充改为0,就可以得到所需效果。

<图1> 1、新建一个800 * 600像素的文件,背景填充黑色,如下图。

<图1> 2、选择文字工具,打上自己需要的文字,字体稍微大一点,颜色用黄色:#FDF701,如下图。

<图2> 3、设置图层样式之前还需要定义一些纹理图案,打开下图所示的纹理素材,选择菜单:编辑 > 定义图案,自己随意命名,后面会用到。

<点小图查看大图> 4、双击文字缩略图蓝色区域调出图层样式,先设置斜面和浮雕。
具体参数设置如下图,阴影部分需要去掉“使用全局光”前面的勾。

<图3> 等高线选择波浪形,如下图。

<图4> 内阴影:选择合适的颜色及等高线,同时也要去掉全局光前面的勾。

<图5>
效果图中文字包括了金属质感、纹理及一些边缘补色,因此用一个图层样式是很难完成的。最好的办法就是把文字多复制几层,一层对应一个效果,再把填充改为0,就可以得到所需效果。

<图6> 颜色叠加:颜色为橙黄色:#ffb400。

<图7> 渐变叠加:渐变设置为白色至透明渐变,混合模式为“叠加”,具体参数设置如下图。

<图8> 图案叠加:选择刚才定义的图案,具体设置如下图。

<图9> 投影参数设置如下图。

<图10> 第一个图层样式设置后的效果如下图,得到初步的金属效果。

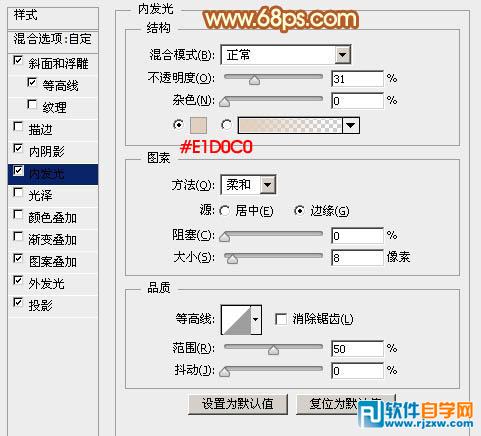
<图11> 5、按Ctrl + J 把当前文字图层复制一层,在文字副本缩略图上鼠标右键选择“清除图层样式”。然后再双击缩略图蓝色区域调出图层样式,设置内发光及投影,参数设置如下图。

<图12>

<图13> 6、把图层填充改为:0%,这样就给文字边缘增加了一些红色的光。

<图14>
效果图中文字包括了金属质感、纹理及一些边缘补色,因此用一个图层样式是很难完成的。最好的办法就是把文字多复制几层,一层对应一个效果,再把填充改为0,就可以得到所需效果。
分别设置:斜面和浮雕、等高线、内阴影、内发光、图案叠加、外发光、投影,参数设置如图15 - 21,确定后把填充改为0%,效果如图22。

<图15>

<图16>

<图17>

<图18>

<图19>

<图20>

<图21>

<图22> 最后根据喜好微调一下图层样式的数值,完成最终效果。

<图23>
标签: PS




