效果图由两部分构成,纹理及高光。纹理部分基本上不需要处理,直接用纹理素材。高光部分稍微复杂一点,需要把文字多复制几层,并把填充改为0,然后分别设置样式增加高光即可。 最终效果
 1、创建一个新的文档,宽度600,高度340。
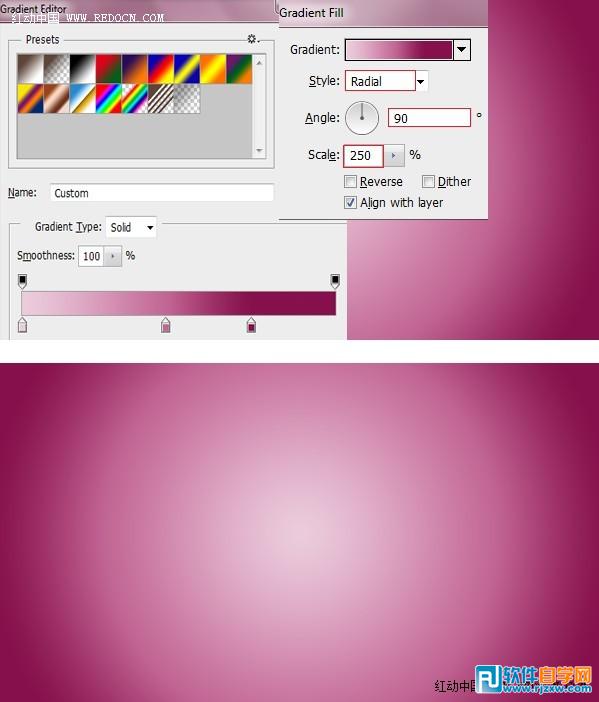
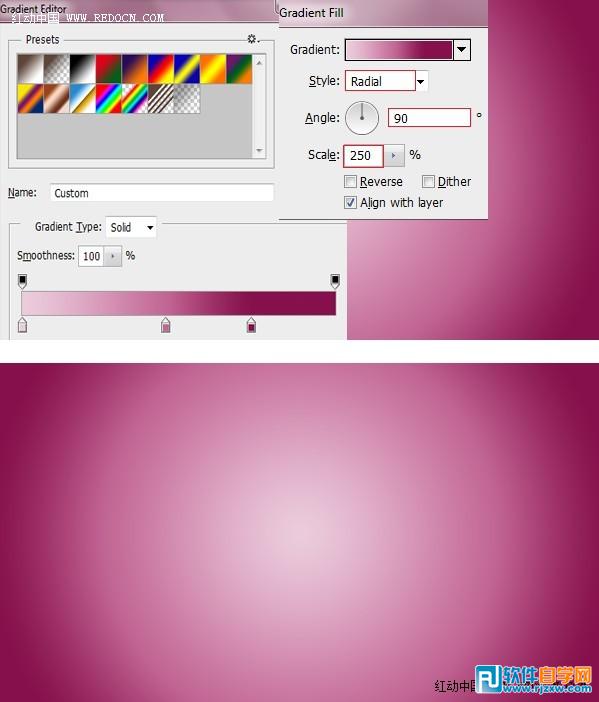
1、创建一个新的文档,宽度600,高度340。2、创建调整图层,选择“渐变”,然后进行以下更改,并创建你的背景。
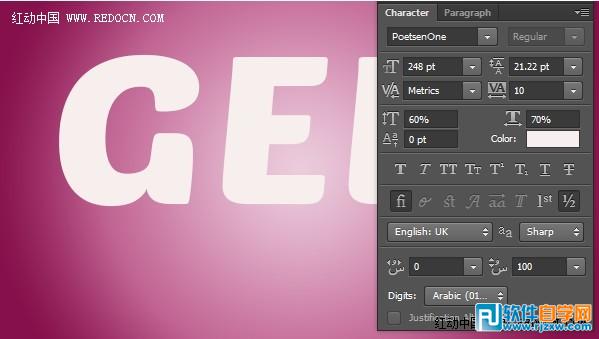
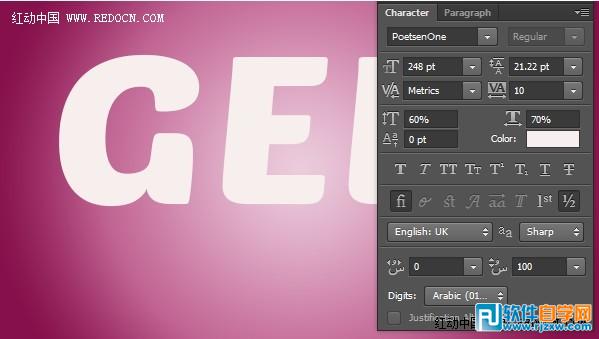
 3、现在使用Photoshop文字工具,创建你的文字,白色的颜色。这是我们正在制作的字体的字’宝石’。
3、现在使用Photoshop文字工具,创建你的文字,白色的颜色。这是我们正在制作的字体的字’宝石’。 
效果图由两部分构成,纹理及高光。纹理部分基本上不需要处理,直接用纹理素材。高光部分稍微复杂一点,需要把文字多复制几层,并把填充改为0,然后分别设置样式增加高光即可。
 1、创建一个新的文档,宽度600,高度340。
1、创建一个新的文档,宽度600,高度340。2、创建调整图层,选择“渐变”,然后进行以下更改,并创建你的背景。
 3、现在使用Photoshop文字工具,创建你的文字,白色的颜色。这是我们正在制作的字体的字’宝石’。
3、现在使用Photoshop文字工具,创建你的文字,白色的颜色。这是我们正在制作的字体的字’宝石’。 
效果图由两部分构成,纹理及高光。纹理部分基本上不需要处理,直接用纹理素材。高光部分稍微复杂一点,需要把文字多复制几层,并把填充改为0,然后分别设置样式增加高光即可。
 5、然后更改文字层填充为0%。
5、然后更改文字层填充为0%。  6、在Photoshop打开一个合适的纹理图像。点击并拖动这个纹理图像到您的文件。这是我们将使用在本教程的素材。
6、在Photoshop打开一个合适的纹理图像。点击并拖动这个纹理图像到您的文件。这是我们将使用在本教程的素材。  7、随着图像的纹理层仍处于选中状态,按下CTRL键并单击文本的缩略图。周围的文字会出现一个选区。
7、随着图像的纹理层仍处于选中状态,按下CTRL键并单击文本的缩略图。周围的文字会出现一个选区。 
效果图由两部分构成,纹理及高光。纹理部分基本上不需要处理,直接用纹理素材。高光部分稍微复杂一点,需要把文字多复制几层,并把填充改为0,然后分别设置样式增加高光即可。
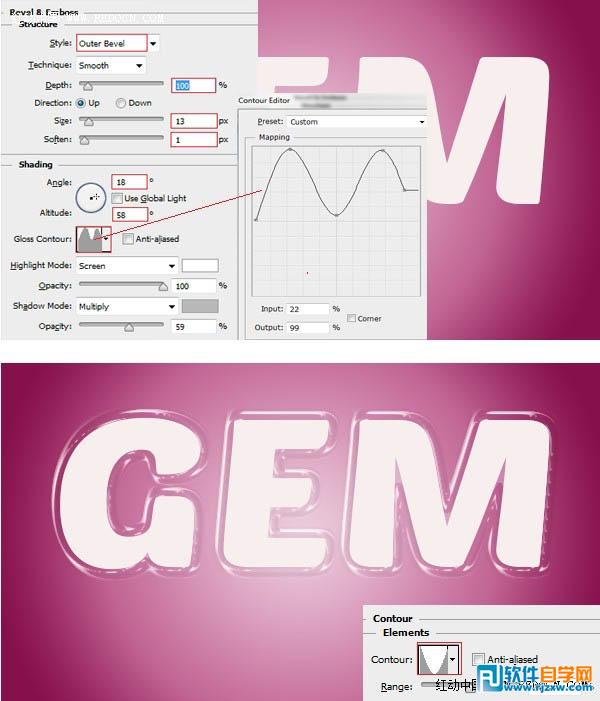
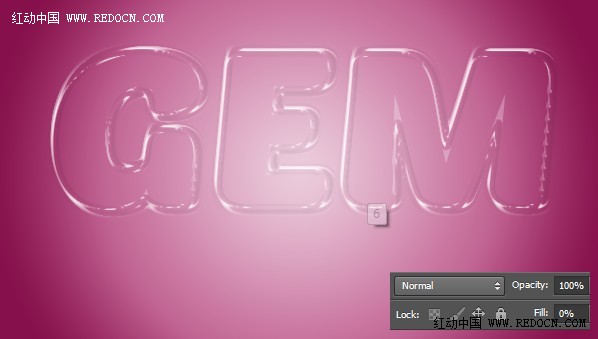
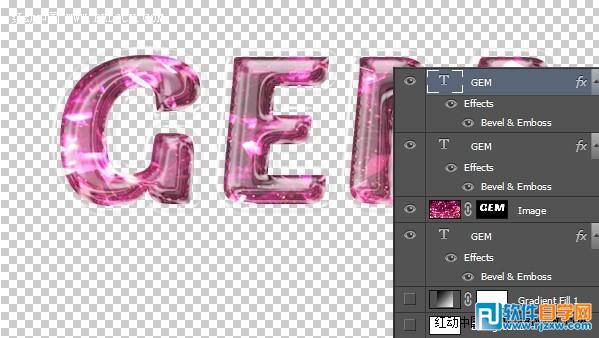
 9、复制文字层,并把它放在纹理图像层之上。
9、复制文字层,并把它放在纹理图像层之上。10、双击复制的图层,打开图层样式,然后进行以下更改。
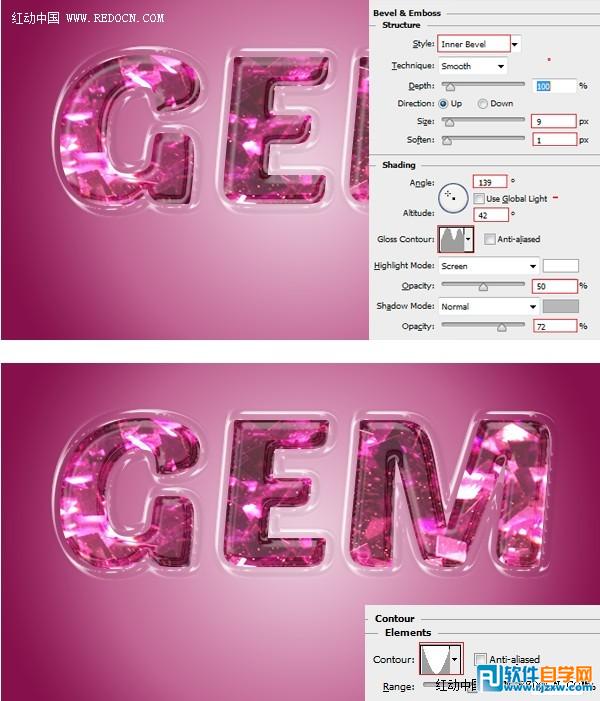
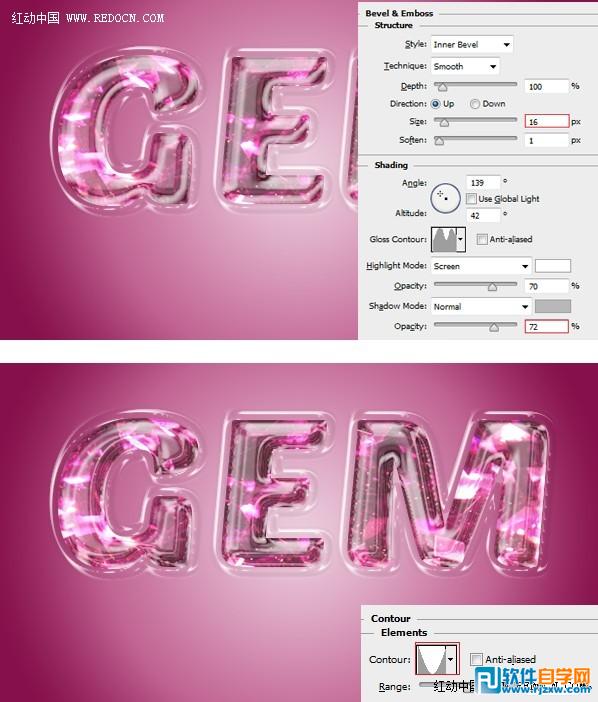
 11、现在复制复制的图层。命名为“新的重复”。
11、现在复制复制的图层。命名为“新的重复”。12、然后双击新复制的图层,打开图层样式,然后进行以下更改。

效果图由两部分构成,纹理及高光。纹理部分基本上不需要处理,直接用纹理素材。高光部分稍微复杂一点,需要把文字多复制几层,并把填充改为0,然后分别设置样式增加高光即可。
 14、按Ctrl + Shift + Alt + E盖印到新图层,打开渐变填充层的眼睛。
14、按Ctrl + Shift + Alt + E盖印到新图层,打开渐变填充层的眼睛。  15、将盖印图层的名称更改为“宝石文字”,复制宝石文字层。命名此作为’文字倒影。
15、将盖印图层的名称更改为“宝石文字”,复制宝石文字层。命名此作为’文字倒影。 现在,选择宝石文字倒影层,去编辑>变换>垂直翻转,按SHIFT拖动文字向下翻转,它仅仅是低于原来的文本 。
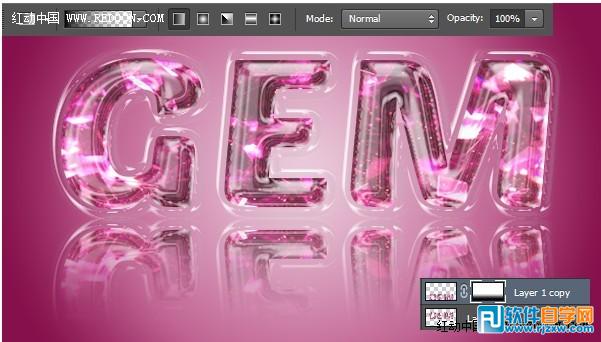
 16、现在,选择渐变工具的宝石文字倒影层上,拖动小线垂直向上,从而创造效果如下图所示。
16、现在,选择渐变工具的宝石文字倒影层上,拖动小线垂直向上,从而创造效果如下图所示。  最终效果:
最终效果: 
标签: PS




