效果图看上去是一个整体,其实是由很多细小的光束构成,制作之前需要先分析清楚。然后由底层开始慢慢渲染,很多光束并不是一步就可以画好,需要逐层叠加。 最终效果
 第1步、光束可以分为两层,我们先来制作底层的效果,如下图。
第1步、光束可以分为两层,我们先来制作底层的效果,如下图。 
<图1>
效果图看上去是一个整体,其实是由很多细小的光束构成,制作之前需要先分析清楚。然后由底层开始慢慢渲染,很多光束并不是一步就可以画好,需要逐层叠加。
 第1步、光束可以分为两层,我们先来制作底层的效果,如下图。
第1步、光束可以分为两层,我们先来制作底层的效果,如下图。 
<图1>
效果图看上去是一个整体,其实是由很多细小的光束构成,制作之前需要先分析清楚。然后由底层开始慢慢渲染,很多光束并不是一步就可以画好,需要逐层叠加。

<图2> 第3步、在背景图层上面新建一个组,用钢笔勾出光束的总体轮廓,转为选区后给组添加图层蒙版,如下图。

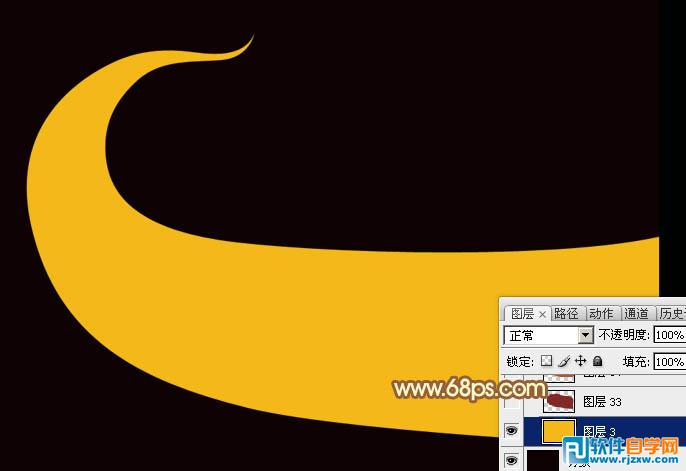
<图3> 第4步、在组里新建一个图层,填充橙黄色作为底色。

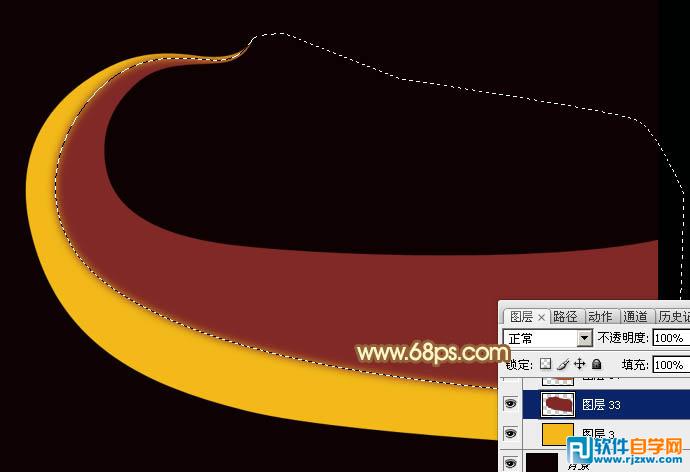
<图4> 第5步、新建一个图层,用钢笔勾出顶部的暗部区域,羽化3个像素后填充暗红色。

<图5> 第6步、新建一个图层,用钢笔勾出一个比暗部稍小的选区,羽化2个像素后填充稍亮的暗红色。

<图6>
效果图看上去是一个整体,其实是由很多细小的光束构成,制作之前需要先分析清楚。然后由底层开始慢慢渲染,很多光束并不是一步就可以画好,需要逐层叠加。

<图7> 第8步、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用钢笔勾出下图所示的选区,羽化1个像素后填充淡黄色作为高光。

<图8> 第9步、新建图层,同上的方法添加几条散乱的高光,如图9,10。

<图9>

<图10> 第10步、新建一个图层,用钢笔勾出顶部边缘的暗部选区,羽化1个像素后填充黄褐色如图11。取消选区后按住Alt键添加图层蒙版,用白色画笔把中间部分涂出来,效果如图12。

<图11>

<图12>
效果图看上去是一个整体,其实是由很多细小的光束构成,制作之前需要先分析清楚。然后由底层开始慢慢渲染,很多光束并不是一步就可以画好,需要逐层叠加。

<图13>

<图14>

<图15> 第12步、把当前组复制一层,然后把组副本中的图层都删除,如下图。

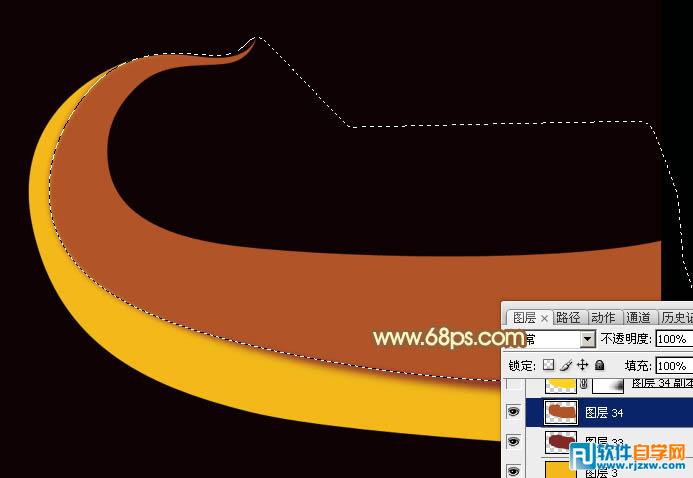
<图16> 第13步、现在来制作第二层的高光及暗部。新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充暗红色。

<图17>
效果图看上去是一个整体,其实是由很多细小的光束构成,制作之前需要先分析清楚。然后由底层开始慢慢渲染,很多光束并不是一步就可以画好,需要逐层叠加。

<图18> 第15步、新建图层,同样的方法制作顶部的一些高光及暗部光束,过程如图19 - 27。

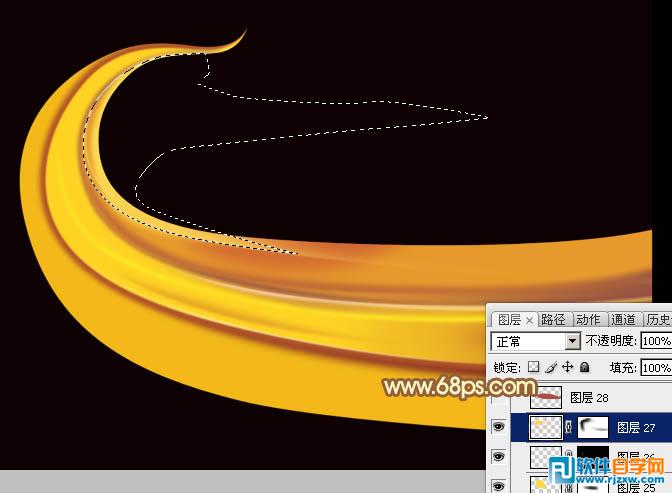
<图19>

<图20>

<图21>

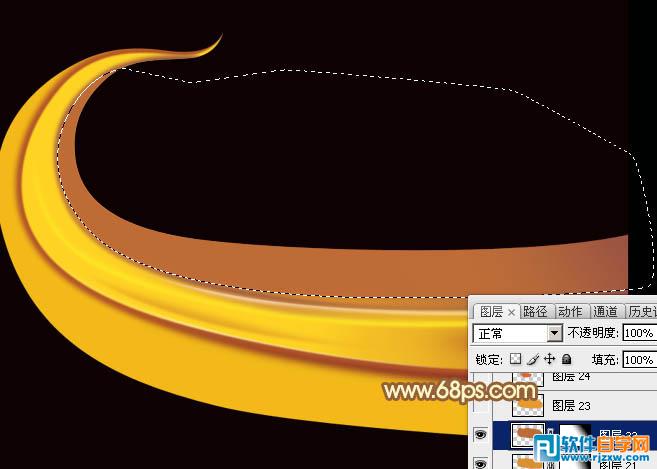
<图22>

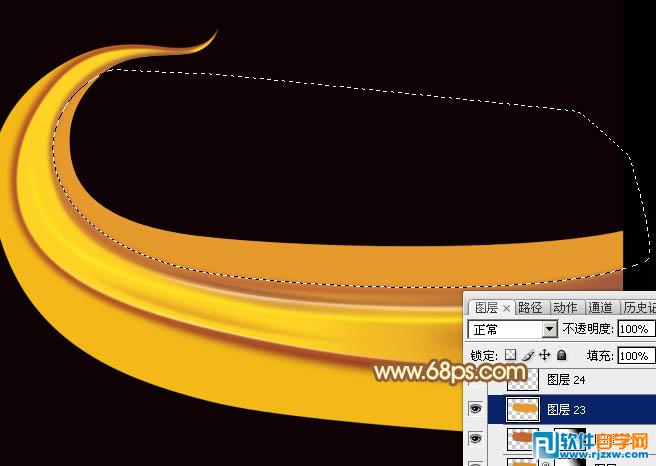
<图23>
效果图看上去是一个整体,其实是由很多细小的光束构成,制作之前需要先分析清楚。然后由底层开始慢慢渲染,很多光束并不是一步就可以画好,需要逐层叠加。

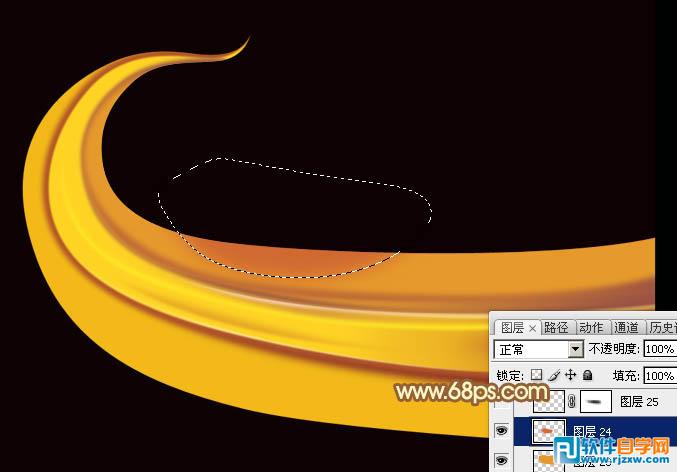
<图24>

<图25>

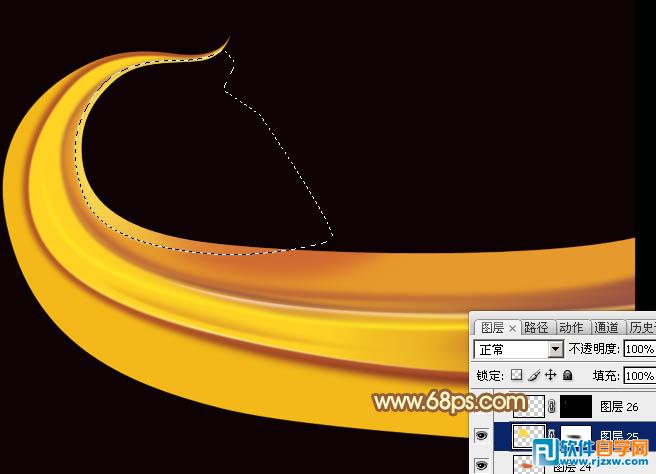
<图26>

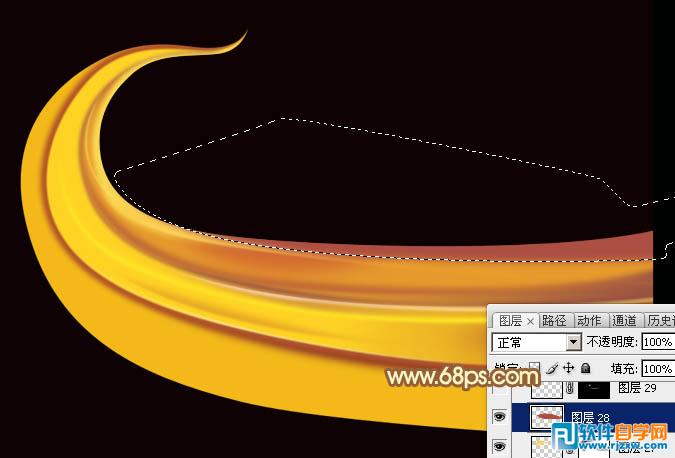
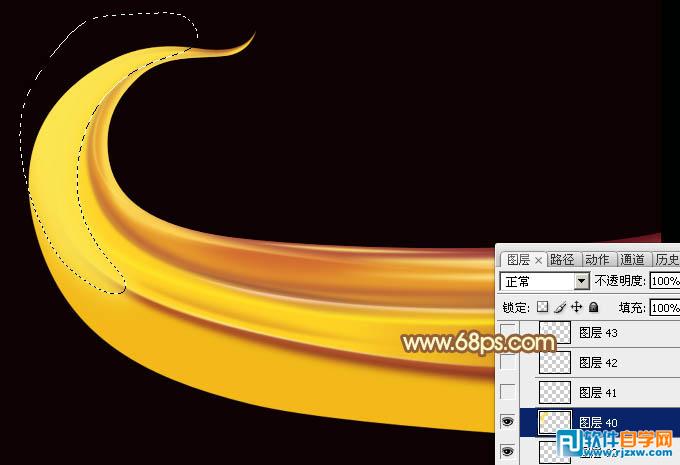
<图27> 第16步、新建图层,同样的方法制作左侧的高光及暗部,过程如下图。

<图28>

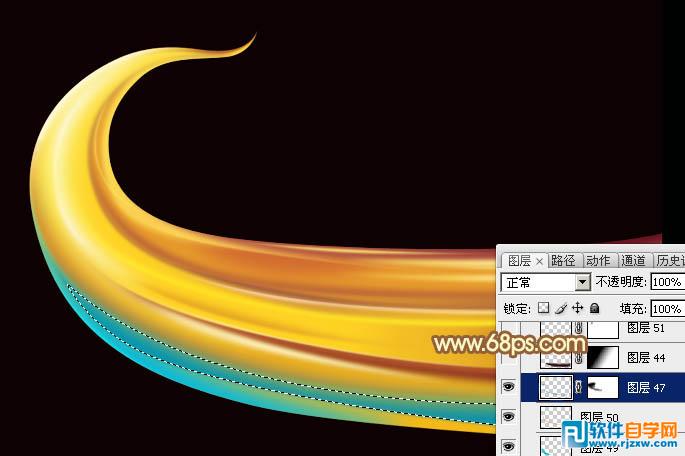
<图29>
效果图看上去是一个整体,其实是由很多细小的光束构成,制作之前需要先分析清楚。然后由底层开始慢慢渲染,很多光束并不是一步就可以画好,需要逐层叠加。

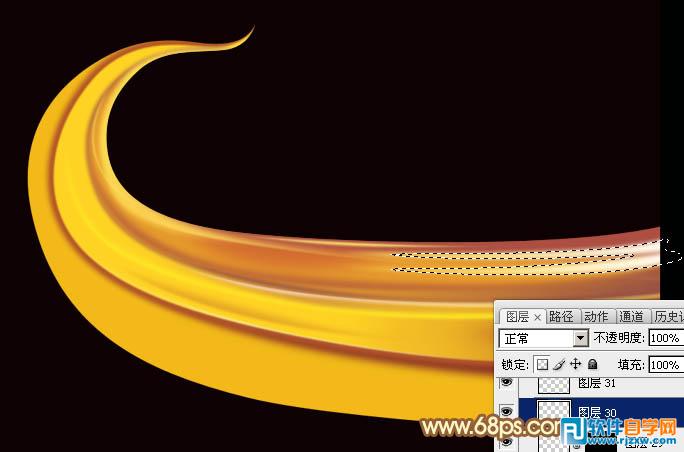
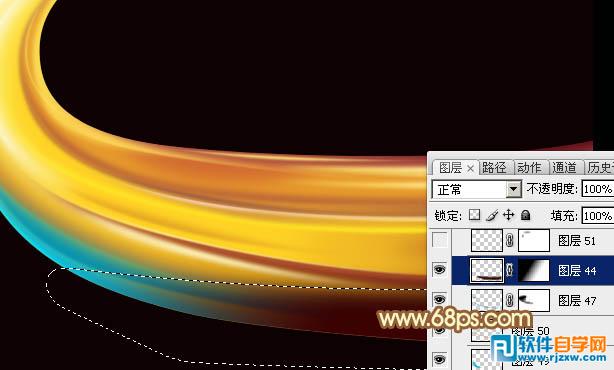
<图30>

<图31>

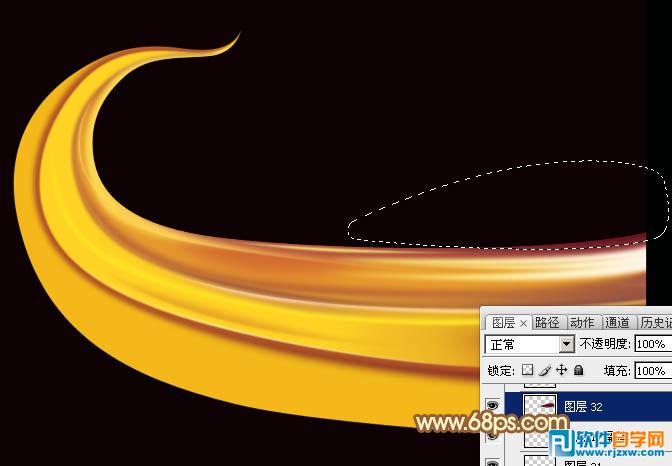
<图32>

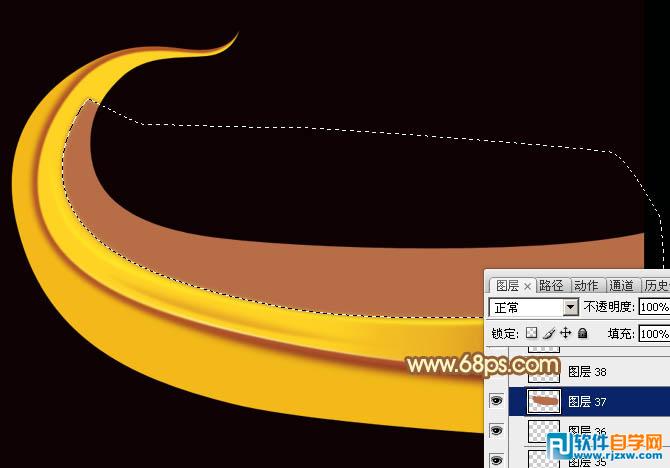
<图33> 第18步、新建图层,再添加一些细小的光束,效果基本出来。

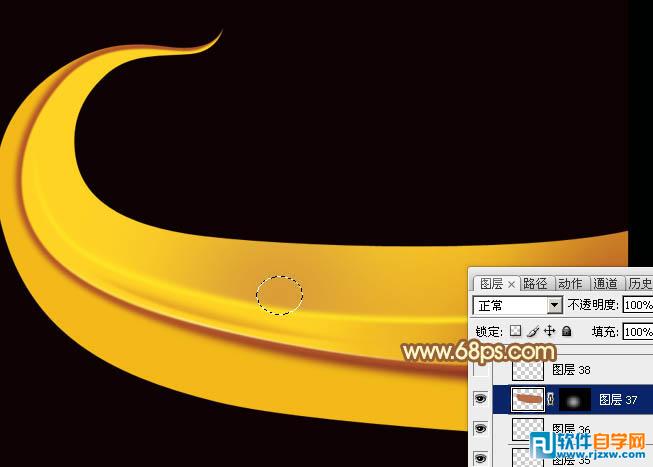
<图34> 第19步、最后微调一下细节,完成最终效果。

标签: PS




