本教程的重点是绿色飘带部分的制作。方法跟光束的制作方法类似,先用钢笔勾出轮廓填充绿色,然后用选区及蒙版等做出高光和暗调部分即可。看似简单操作起来都是一些细活,一定要有耐心。 最终效果

<点小图查看大图> 1、新建一个壁纸大小的文档如:1024 * 768像素,背景选择白色。
新建一个图层,选择椭圆选框工具,在画布的右下角拉一个椭圆选区如下图,按Ctrl + Alt + D 羽化80个像素。

<图1>
本教程的重点是绿色飘带部分的制作。方法跟光束的制作方法类似,先用钢笔勾出轮廓填充绿色,然后用选区及蒙版等做出高光和暗调部分即可。看似简单操作起来都是一些细活,一定要有耐心。

<点小图查看大图> 1、新建一个壁纸大小的文档如:1024 * 768像素,背景选择白色。
新建一个图层,选择椭圆选框工具,在画布的右下角拉一个椭圆选区如下图,按Ctrl + Alt + D 羽化80个像素。

<图1>
本教程的重点是绿色飘带部分的制作。方法跟光束的制作方法类似,先用钢笔勾出轮廓填充绿色,然后用选区及蒙版等做出高光和暗调部分即可。看似简单操作起来都是一些细活,一定要有耐心。

<图2> 3、新建一个图层,在画布左边用椭圆选框工具拉一个较大的椭圆选区,羽化80个像素后填充颜色:#2FD323,效果如下图。

<图3>
本教程的重点是绿色飘带部分的制作。方法跟光束的制作方法类似,先用钢笔勾出轮廓填充绿色,然后用选区及蒙版等做出高光和暗调部分即可。看似简单操作起来都是一些细活,一定要有耐心。

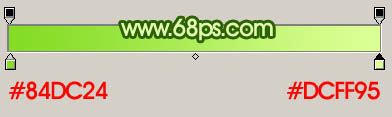
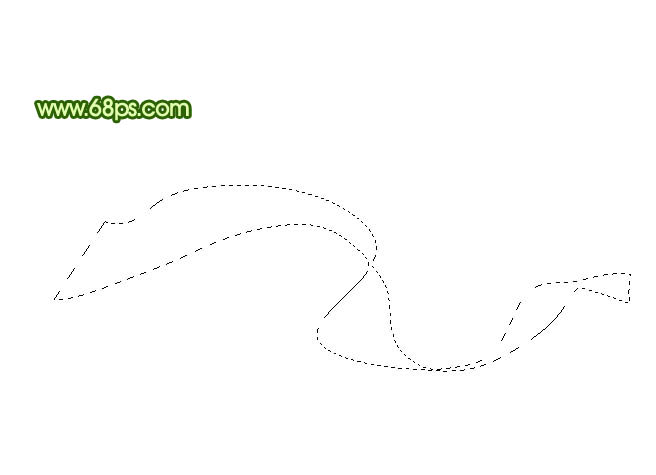
<图4> 5、新建一个图层,用钢笔勾出图5所示的选区,选择渐变工具,颜色设置如图6,拉出图7所示的线性渐变。

<图5>

<图6>

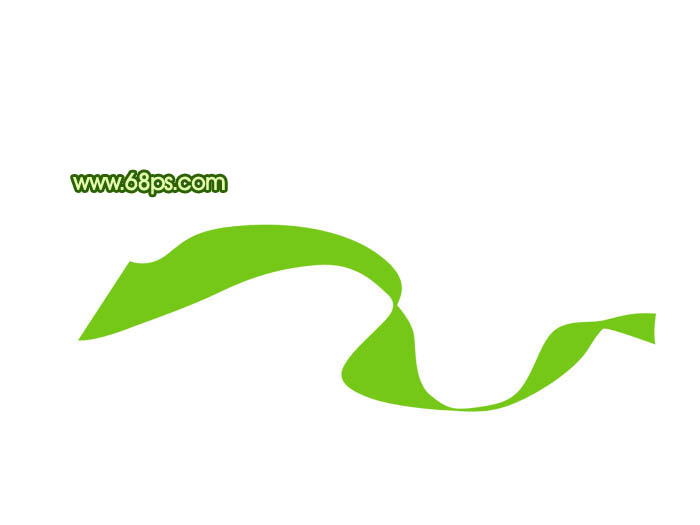
<图7>
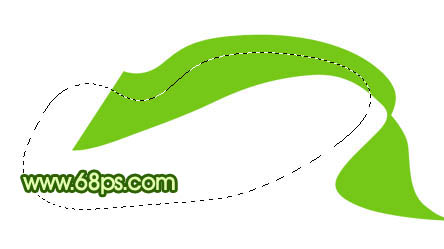
本教程的重点是绿色飘带部分的制作。方法跟光束的制作方法类似,先用钢笔勾出轮廓填充绿色,然后用选区及蒙版等做出高光和暗调部分即可。看似简单操作起来都是一些细活,一定要有耐心。

<图8>

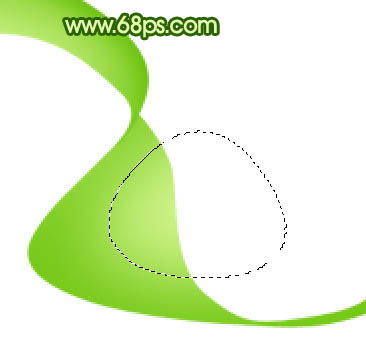
<图9> 7、新建一个图层,用钢笔勾出图10所示的较细曲线路径,转为选区后填充颜色:#4AB01C,同样的方法多制作几条曲线,如图11。

<图10>

<图11>
本教程的重点是绿色飘带部分的制作。方法跟光束的制作方法类似,先用钢笔勾出轮廓填充绿色,然后用选区及蒙版等做出高光和暗调部分即可。看似简单操作起来都是一些细活,一定要有耐心。

<图12> 9、再背景图层上面新建一个图层,用钢笔勾出图13所示的选区,填充颜色:#6AC242,到这一步背景部分的制作基本完成,效果如图14,后面再来制作彩带。

<图13>

<图14>
本教程的重点是绿色飘带部分的制作。方法跟光束的制作方法类似,先用钢笔勾出轮廓填充绿色,然后用选区及蒙版等做出高光和暗调部分即可。看似简单操作起来都是一些细活,一定要有耐心。

<图15>

<图16> 11、新建一个图层,用钢笔勾出图17所示的选区,羽化10个像素后填充浅绿色:#D1F48D,按Ctrl + Alt + G 与前一图层编组,效果如图18。

<图17>

<图18>
本教程的重点是绿色飘带部分的制作。方法跟光束的制作方法类似,先用钢笔勾出轮廓填充绿色,然后用选区及蒙版等做出高光和暗调部分即可。看似简单操作起来都是一些细活,一定要有耐心。

<图19> 13、新建一个图层,用钢笔勾出图20所示的选区,羽化20个像素后填充浅绿色:#BEED6B,如果觉得还不够浓可以多复制一层。
新建一个图层,用钢笔勾出图21所示的选区,羽化15个像素后填充稍亮的浅绿色:#C5F36B。

<图20>

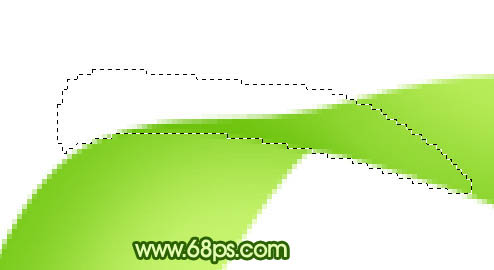
<图21> 14、新建一个图层,制作尾部的高光部分,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#CBF672。

<图22>
本教程的重点是绿色飘带部分的制作。方法跟光束的制作方法类似,先用钢笔勾出轮廓填充绿色,然后用选区及蒙版等做出高光和暗调部分即可。看似简单操作起来都是一些细活,一定要有耐心。

<图23> 16、新建一个图层,用钢笔勾出图24所示的选区,把前景颜色设置为:#B3EB55,用画笔把顶部稍微涂上颜色。

<图24> 17、新建一个图层,用钢笔勾出图25所示的选区,把前景颜色设置为:#6BC20C,用画笔把顶部稍微涂上颜色。

<图25> 18、菜单大致完成的效果如下图。

<图26>
本教程的重点是绿色飘带部分的制作。方法跟光束的制作方法类似,先用钢笔勾出轮廓填充绿色,然后用选区及蒙版等做出高光和暗调部分即可。看似简单操作起来都是一些细活,一定要有耐心。

<图27> 20、同上的方法再制作另外两条菜单,如图28,29。

<图28>

<图29>
本教程的重点是绿色飘带部分的制作。方法跟光束的制作方法类似,先用钢笔勾出轮廓填充绿色,然后用选区及蒙版等做出高光和暗调部分即可。看似简单操作起来都是一些细活,一定要有耐心。

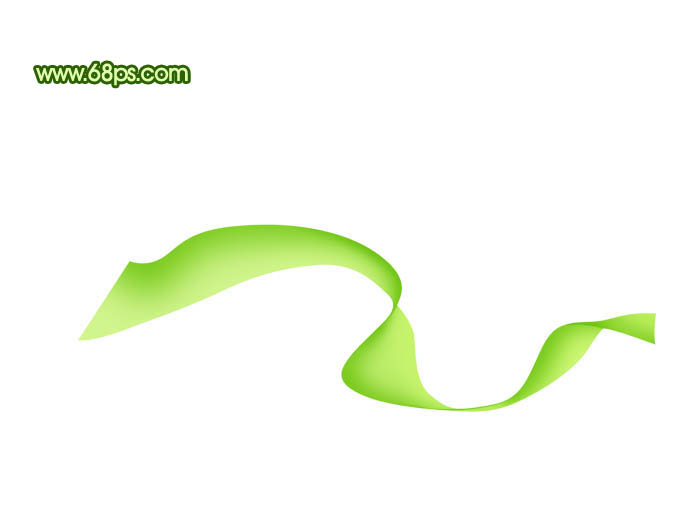
<图30>

<图31> 22、最后调整一下细节,打上自己喜欢的文字,完成最终效果。





