单一的光束制作是比较简单的,不过用小的光束来组成一些好看的图形就要复杂很多,需要根据图形的形状去构思,然后构图再逐层铺色。 最终效果
 1、新建一个1024 * 768像素的文档,背景填充黑色,新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化80个像素后填充暗紫色:#AB1E85,如下图。
1、新建一个1024 * 768像素的文档,背景填充黑色,新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化80个像素后填充暗紫色:#AB1E85,如下图。 
<图1>
单一的光束制作是比较简单的,不过用小的光束来组成一些好看的图形就要复杂很多,需要根据图形的形状去构思,然后构图再逐层铺色。
 1、新建一个1024 * 768像素的文档,背景填充黑色,新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化80个像素后填充暗紫色:#AB1E85,如下图。
1、新建一个1024 * 768像素的文档,背景填充黑色,新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化80个像素后填充暗紫色:#AB1E85,如下图。 
<图1>
单一的光束制作是比较简单的,不过用小的光束来组成一些好看的图形就要复杂很多,需要根据图形的形状去构思,然后构图再逐层铺色。

<图2> 3、新建一个组,用钢笔勾出主体轮廓选区,然后给组添加图层蒙版,如下图。

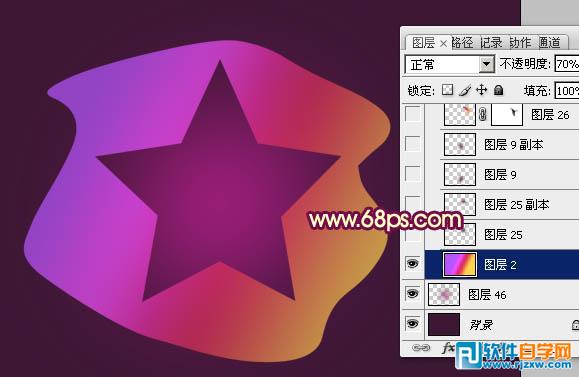
<图3> 4、在组里新建一个图层,选择渐变工具,颜色设置如图4,然后由左至右拉出图5所示的线性渐变,确定后把图层不透明度改为:70%。

<图4>

<图5>
单一的光束制作是比较简单的,不过用小的光束来组成一些好看的图形就要复杂很多,需要根据图形的形状去构思,然后构图再逐层铺色。

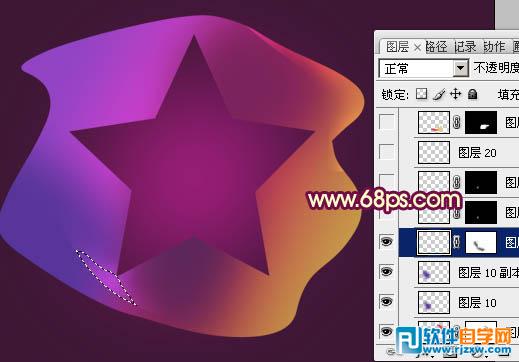
<图6> 6、新建一个图层,用钢笔勾出底部暗部选区,羽化30个像素后填充暗紫色:#5C2659,如下图。

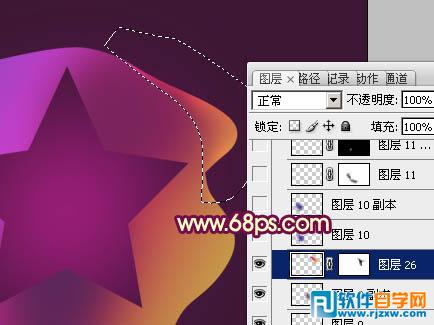
<图7> 7、新建一个图层,用钢笔勾出右上角的边缘高光选区,羽化5个像素后拉上红色至橙色线性渐变。取消选区后天就图层蒙版,用黑色画笔把边缘过渡的部分擦出来,如下图。

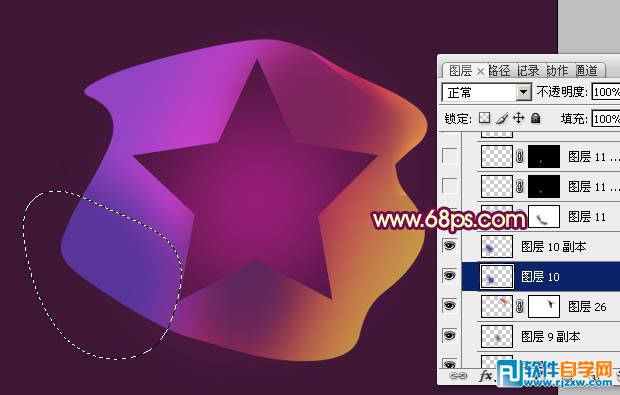
<图8> 8、新建一个图层,用钢笔勾出左下角暗部选区,羽化40个像素后填充暗蓝色。

<图9>
单一的光束制作是比较简单的,不过用小的光束来组成一些好看的图形就要复杂很多,需要根据图形的形状去构思,然后构图再逐层铺色。

<图10>

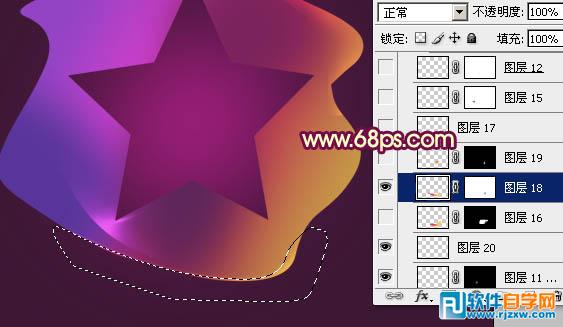
<图11> 10、新建一个图层,用钢笔勾出底部边缘高光选区,羽化2个像素后拉上紫色至橙黄色线性渐变,局部需要用蒙版控制过渡。

<图12> 11、新建一个图层,用钢笔勾出下图所示的选区,顶部边缘部分用画笔涂上橙红色,如下图。

<图13>
单一的光束制作是比较简单的,不过用小的光束来组成一些好看的图形就要复杂很多,需要根据图形的形状去构思,然后构图再逐层铺色。

<图14>

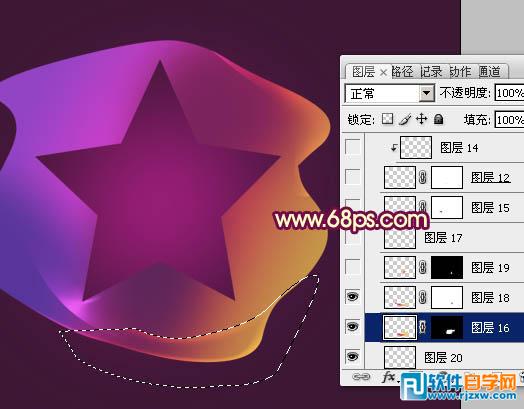
<图15> 13、新建一个图层,用钢笔勾出右下角内侧高光选区,羽化6个像素后填充橙红色,边缘部分再增加一下橙红色,如图16,17。

<图16>

<图17>
单一的光束制作是比较简单的,不过用小的光束来组成一些好看的图形就要复杂很多,需要根据图形的形状去构思,然后构图再逐层铺色。

<图18>

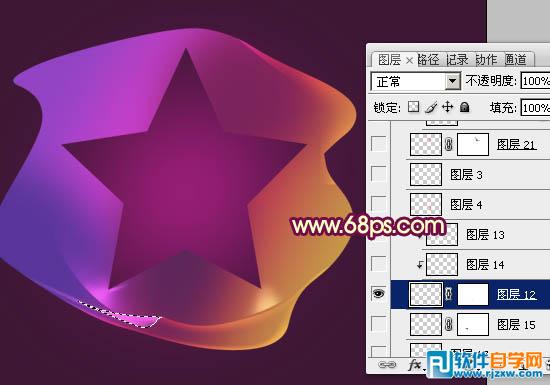
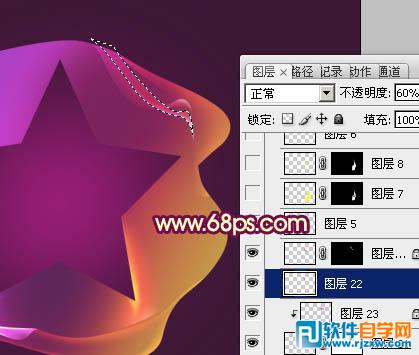
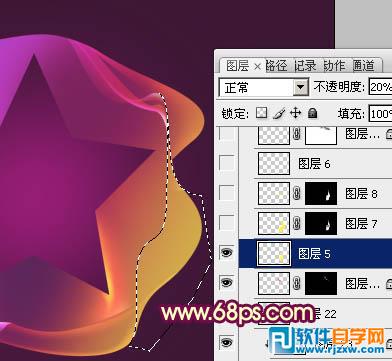
<图19> 15、新建一个图层,用钢笔勾出右侧边缘的光束选区,填充黄色,适当降低图层不透明度。然后新建图层再制作边缘高光部分,过程如图20 - 22。

<图20>

<图21>

<图22>
单一的光束制作是比较简单的,不过用小的光束来组成一些好看的图形就要复杂很多,需要根据图形的形状去构思,然后构图再逐层铺色。

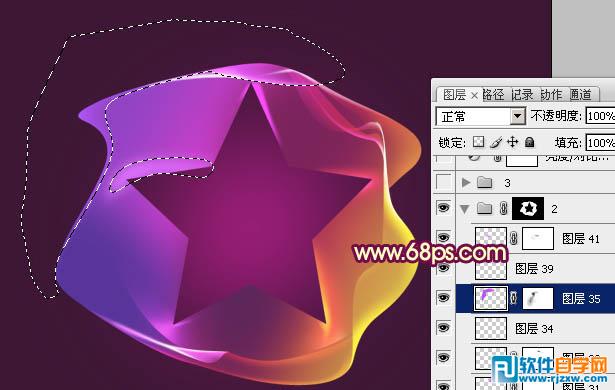
<图23>

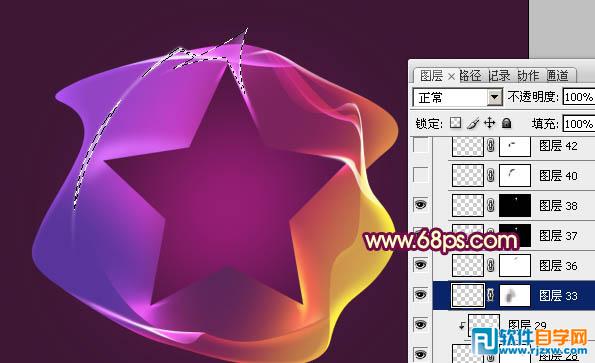
<图24> 17、新建一个组,在组里新建一个图层,同上的方法制作顶部的一些小光束,过程如图25 - 27。

<图25>

<图26>

<图27>
单一的光束制作是比较简单的,不过用小的光束来组成一些好看的图形就要复杂很多,需要根据图形的形状去构思,然后构图再逐层铺色。

<图28>

<图29> 最后微调一下细节,完成最终效果。

标签: PS




