光束花朵制作重点是把花瓣的透明效果渲染出来,每层的花瓣透明度及颜色都略有差别,然后逐层叠加起来,会产生非常梦幻的效果。花瓣层次越多效果越梦幻。 最终效果
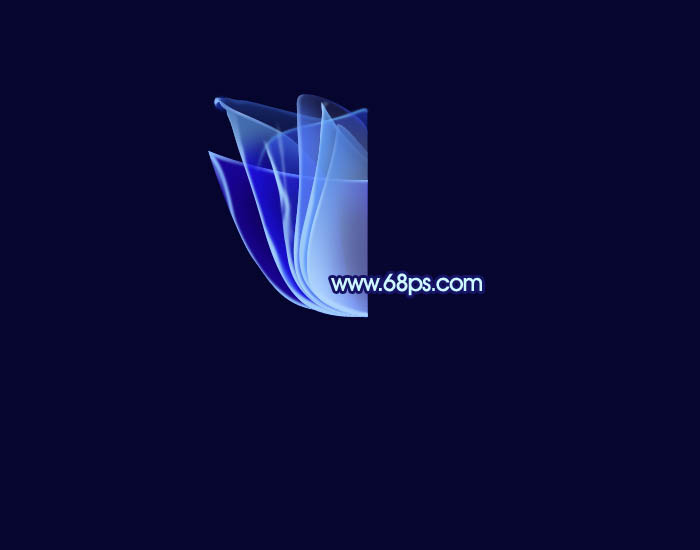
 1、绘制之前先来了解一下花朵的构造,花瓣部分是逐层叠加的,而且花朵是对称的,我们只需要完成一半,另一半直接复制即可,需要完成的部分如下图。
1、绘制之前先来了解一下花朵的构造,花瓣部分是逐层叠加的,而且花朵是对称的,我们只需要完成一半,另一半直接复制即可,需要完成的部分如下图。 
<图1>
光束花朵制作重点是把花瓣的透明效果渲染出来,每层的花瓣透明度及颜色都略有差别,然后逐层叠加起来,会产生非常梦幻的效果。花瓣层次越多效果越梦幻。
 1、绘制之前先来了解一下花朵的构造,花瓣部分是逐层叠加的,而且花朵是对称的,我们只需要完成一半,另一半直接复制即可,需要完成的部分如下图。
1、绘制之前先来了解一下花朵的构造,花瓣部分是逐层叠加的,而且花朵是对称的,我们只需要完成一半,另一半直接复制即可,需要完成的部分如下图。 
<图1>
光束花朵制作重点是把花瓣的透明效果渲染出来,每层的花瓣透明度及颜色都略有差别,然后逐层叠加起来,会产生非常梦幻的效果。花瓣层次越多效果越梦幻。

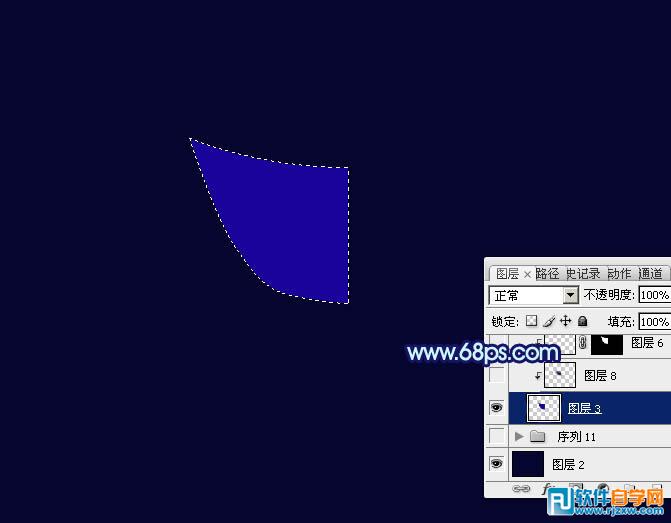
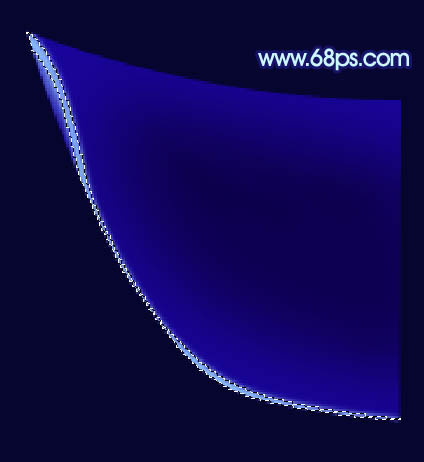
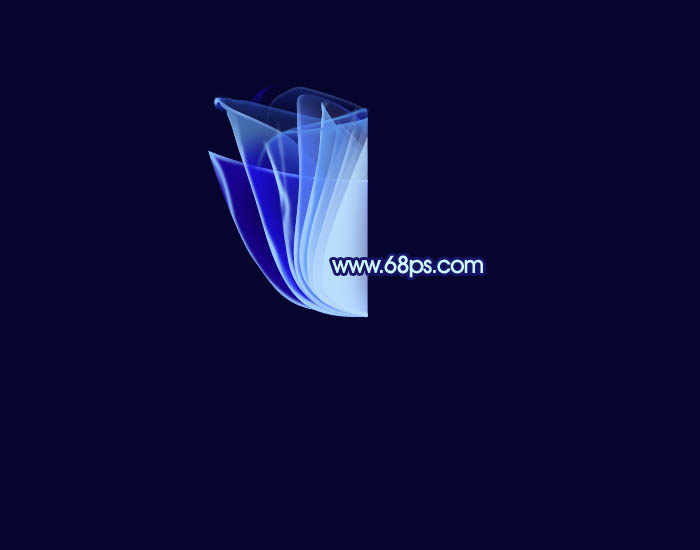
<图2> 3、新建一个图层,按Ctrl + Alt + G 创建剪切图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化10个像素后填充黑色。

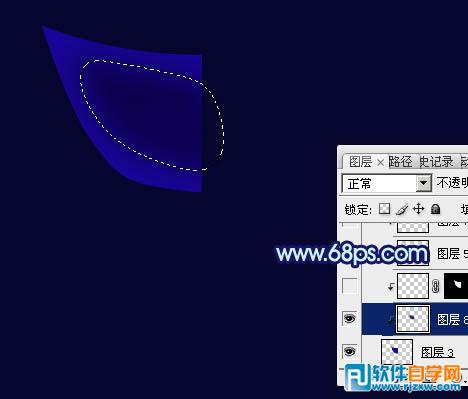
<图3> 4、新建一个剪切图层,用钢笔勾出下图所示的选区,把前景颜色设置为淡蓝色:#8DBFFF,用透明度为10%的画笔把选区右边部分涂上淡淡的蓝色,如下图。

<图4>
光束花朵制作重点是把花瓣的透明效果渲染出来,每层的花瓣透明度及颜色都略有差别,然后逐层叠加起来,会产生非常梦幻的效果。花瓣层次越多效果越梦幻。

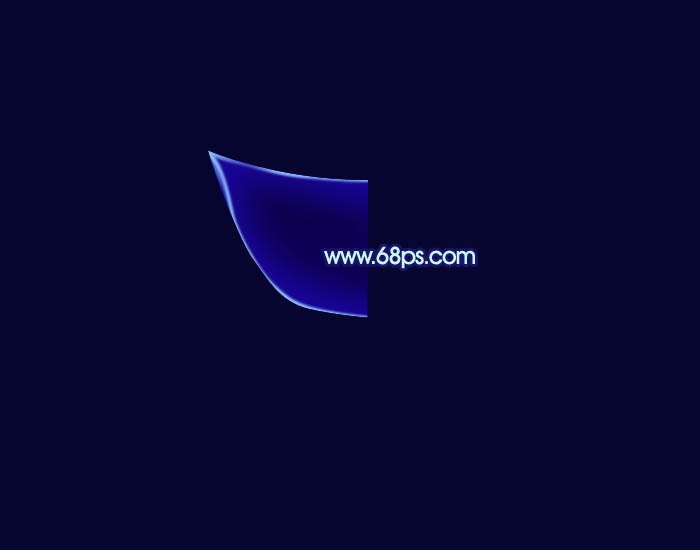
<图5> 6、新建一个剪切图层,用钢笔勾出顶部边缘高光部分的选区,羽化一个像素后填充同上的淡蓝色,局部再调整一下明暗,效果如图7。

<图6>

<图7>
光束花朵制作重点是把花瓣的透明效果渲染出来,每层的花瓣透明度及颜色都略有差别,然后逐层叠加起来,会产生非常梦幻的效果。花瓣层次越多效果越梦幻。

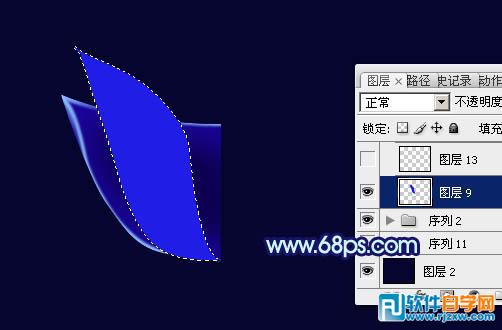
<图8> 8、用钢笔工具勾出图9所示的选区,羽化15个像素后按Delete 删除中间部分,再把图层不透明度改为:60%,效果如图10。

<图9>

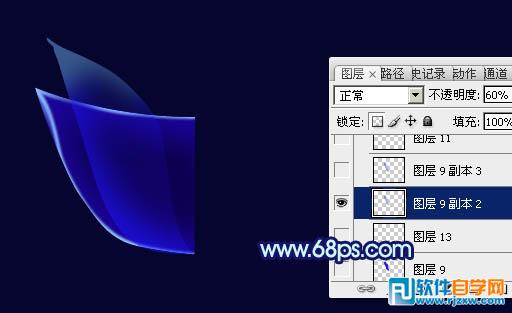
<图10> 9、同上的方法用钢笔勾出边缘高光部分,填充淡蓝色,如图11,12。

<图11>

<图12>
光束花朵制作重点是把花瓣的透明效果渲染出来,每层的花瓣透明度及颜色都略有差别,然后逐层叠加起来,会产生非常梦幻的效果。花瓣层次越多效果越梦幻。

<图13> 11、同上的方法制作顶部透明度稍低的高光,效果如下图。

<图14> 12、新建一个组,在组里新建一个图层,用钢笔勾出第三片花瓣的选区,这次不需要填色。把前景颜色设置为比之前花瓣底色稍亮的蓝色,用画笔把边缘及底部涂上蓝色,效果如下图。

<图15>
光束花朵制作重点是把花瓣的透明效果渲染出来,每层的花瓣透明度及颜色都略有差别,然后逐层叠加起来,会产生非常梦幻的效果。花瓣层次越多效果越梦幻。

<图16> 14、其它花瓣的制作方法相同,过程如图17 - 20。

<图17>

<图18>

<图19>

<图20>
光束花朵制作重点是把花瓣的透明效果渲染出来,每层的花瓣透明度及颜色都略有差别,然后逐层叠加起来,会产生非常梦幻的效果。花瓣层次越多效果越梦幻。

<图21> 16、中间部分用画笔吸取中间的淡蓝色涂抹一下,再加上底部的花柄,效果如下图。

<图22>
光束花朵制作重点是把花瓣的透明效果渲染出来,每层的花瓣透明度及颜色都略有差别,然后逐层叠加起来,会产生非常梦幻的效果。花瓣层次越多效果越梦幻。

<图23> 18、创建色彩平衡调整图层,对高光进行调整,参数设置如图24,效果如图25。

<图24>

<图25> 19、新建一个图层,用画笔点上一些装饰小点,效果如下图。

<图26> 最后微调一下细节,完成最终效果。

<图27>




