火凤凰的制作跟火焰字制作方法类似。大致分为两个部分来完成。首先是底色轮廓部分,用画笔及路径等工具做出橙红的底色和轮廓。然后再慢慢渲染高光即可。 最终效果
 1、首先分析下凤凰的构造,大致分为底色和高光部分。需要完成的底色部分如下图。
1、首先分析下凤凰的构造,大致分为底色和高光部分。需要完成的底色部分如下图。 
<图1>
火凤凰的制作跟火焰字制作方法类似。大致分为两个部分来完成。首先是底色轮廓部分,用画笔及路径等工具做出橙红的底色和轮廓。然后再慢慢渲染高光即可。
 1、首先分析下凤凰的构造,大致分为底色和高光部分。需要完成的底色部分如下图。
1、首先分析下凤凰的构造,大致分为底色和高光部分。需要完成的底色部分如下图。 
<图1>
火凤凰的制作跟火焰字制作方法类似。大致分为两个部分来完成。首先是底色轮廓部分,用画笔及路径等工具做出橙红的底色和轮廓。然后再慢慢渲染高光即可。

<图2>

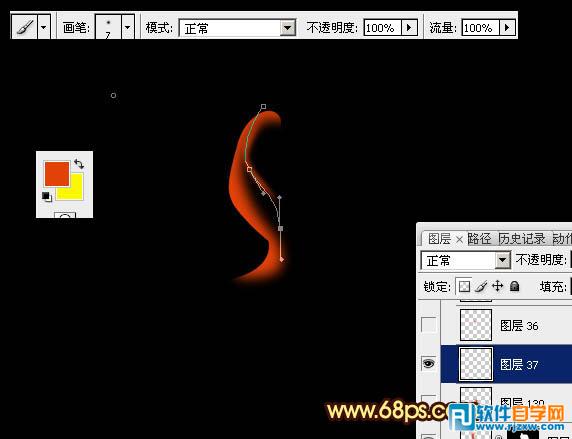
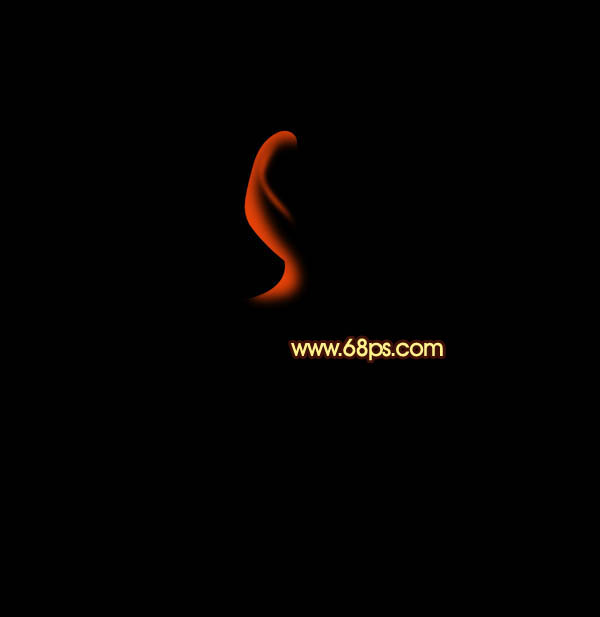
<图3> 3、新建一个图层,用钢笔勾出图4所示的路径,然后选择画笔工具,属性设置如图下图上,再选择钢笔工具在路径上右键选择“描边路径”,选择画笔,勾选“模拟压力”,效果如图5。

<图4>

<图5>
火凤凰的制作跟火焰字制作方法类似。大致分为两个部分来完成。首先是底色轮廓部分,用画笔及路径等工具做出橙红的底色和轮廓。然后再慢慢渲染高光即可。

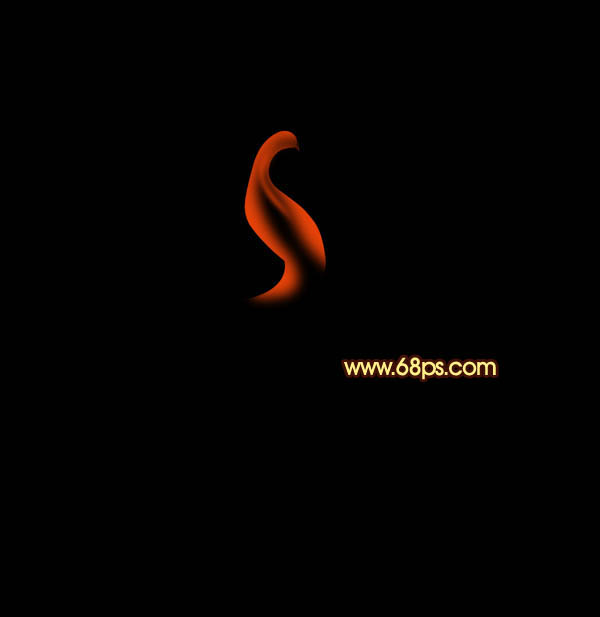
<图6> 5、同上的方法用“描边路径”做出其他曲线,画笔大小根据需要调整。过程如图7 - 9。

<图7>

<图8>

<图9>
火凤凰的制作跟火焰字制作方法类似。大致分为两个部分来完成。首先是底色轮廓部分,用画笔及路径等工具做出橙红的底色和轮廓。然后再慢慢渲染高光即可。

<图10>

<图11> 7、在做好的“组”上面右键选择“复制组”如图12,确定后把组副本混合模式改为“颜色减淡”,如图13。

<图12>

<图13>
火凤凰的制作跟火焰字制作方法类似。大致分为两个部分来完成。首先是底色轮廓部分,用画笔及路径等工具做出橙红的底色和轮廓。然后再慢慢渲染高光即可。 8、现在来制作高光,把组副本展开,选择一条曲线,锁定图层透明度后填充橙黄色:#FCC506。

<图14>
9、调出曲线选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后按Ctrl + Alt + D 羽化2个像素,保持选区添加图层蒙版,效果如图17。再用白色画笔把上面部分擦一下,效果如图18。

<图15>

<图16>

<图17>

<图18>
火凤凰的制作跟火焰字制作方法类似。大致分为两个部分来完成。首先是底色轮廓部分,用画笔及路径等工具做出橙红的底色和轮廓。然后再慢慢渲染高光即可。

<图19>

<图20> 11、翅膀的制作方法同上,过程如图21 - 23。

<图21>

<图22>

<图23>
火凤凰的制作跟火焰字制作方法类似。大致分为两个部分来完成。首先是底色轮廓部分,用画笔及路径等工具做出橙红的底色和轮廓。然后再慢慢渲染高光即可。 12、刚做好的效果可能有点粗糙,需要柔化处理。把背景图层影藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 动感模糊,参数设置如图24,确定后把图层混合模式改为“强光”,不透明度改为:60%,效果如图25。

<图24>

<图25>
13、新建一个图层,盖印图层。用模糊及涂抹工具修饰一下细节。

<图26>
火凤凰的制作跟火焰字制作方法类似。大致分为两个部分来完成。首先是底色轮廓部分,用画笔及路径等工具做出橙红的底色和轮廓。然后再慢慢渲染高光即可。

<图27> 最后微调一下细节,完成最终效果。





